Introduction
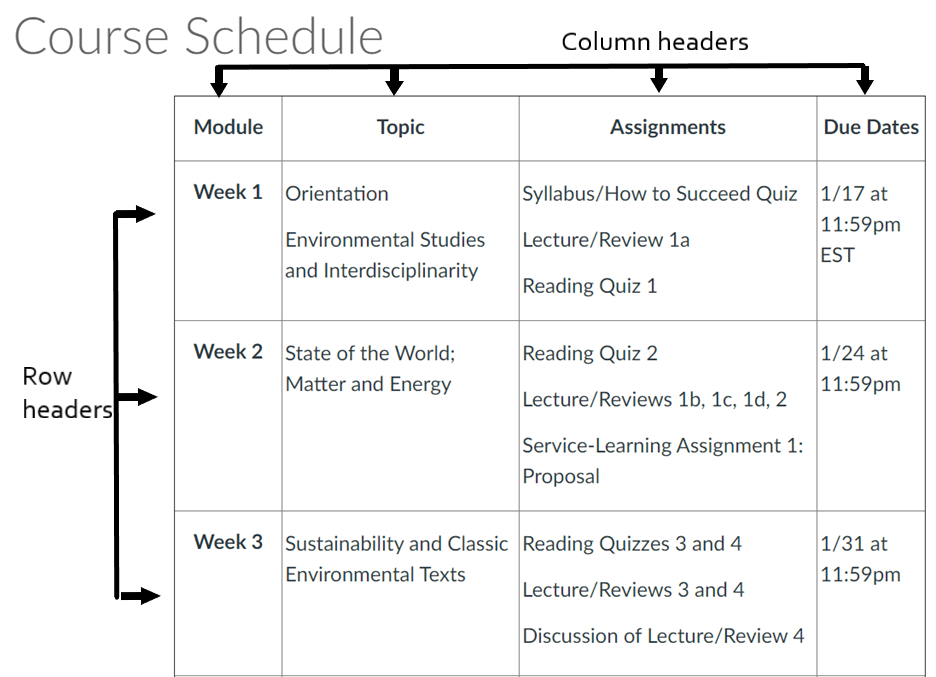
HTML tables often require headers to provide context and structure to the data. Headers can be applied to columns, rows, or both, enhancing the readability and accessibility of the table. Let’s explore the key concepts and features related to HTML table headers.

Basics of Table Headers
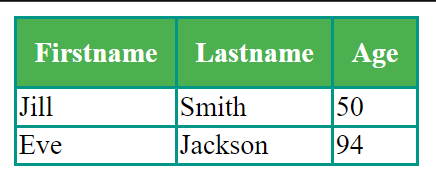
In HTML, table headers are defined using the <th> element. Each <th> element represents a header cell, and it is typically used within a <tr> (table row) element. The content within a <th> cell is usually bold and centered by default.
Example:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>

Vertical Table Headers
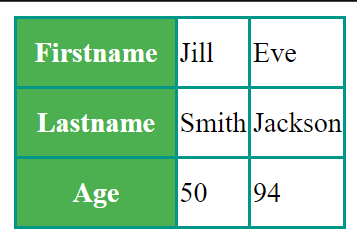
To use the first column as vertical headers, you can define the first cell in each row as a <th> element. This is particularly useful when the headers represent categories for the data in that row.
Example:
<table>
<tr>
<th>Firstname</th>
<td>Jill</td>
<td>Eve</td>
</tr>
<tr>
<th>Lastname</th>
<td>Smith</td>
<td>Jackson</td>
</tr>
<tr>
<th>Age</th>
<td>50</td>
<td>94</td>
</tr>
</table>

Aligning Table Headers
By default, table headers are bold and centered. However, you can adjust the alignment using CSS. For example, to left-align the table headers, you can use the text-align property.
CSS:
th {
text-align: left;
}
Advanced Header Features
Spanning Headers
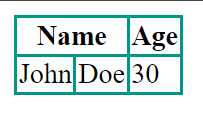
In more complex tables, you might need headers that span multiple columns or rows. The colspan and rowspan attributes of the <th> element allow you to achieve this.
Example:
<table>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>30</td>
</tr>
</table>

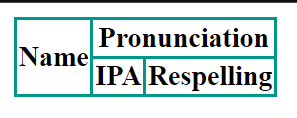
Associating Header Cells
To improve accessibility, especially for screen readers, you can use the headers attribute to associate header cells. This is helpful when headers span multiple rows or columns.
Example:
<table>
<tr>
<th scope="col" rowspan="2">Name</th>
<th scope="col" colspan="2" id="pronunciation" headers="ipa respelling">Pronunciation</th>
</tr>
<tr>
<th scope="col" id="ipa" headers="pronunciation">IPA</th>
<th scope="col" id="respelling" headers="pronunciation">Respelling</th>
</tr>
<!-- Data rows go here -->
</table>

Styling Table Headers
Styling can enhance the visual appeal of table headers. You can use CSS properties such as background-color, color, and border to customize the appearance.
CSS:
th {
background-color: #4CAF50; /* Green background */
color: white; /* White text color */
padding: 10px; /* Padding for better aesthetics */
}
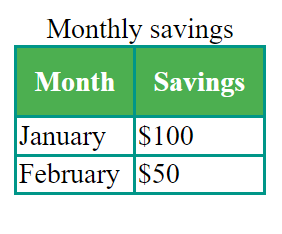
Table Caption:
You can add an overall caption to the table using the <caption> tag:
<table>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>

By understanding these concepts, you can create well-structured and visually appealing HTML tables with effective headers.
Conclusion
Understanding the basics and advanced features of HTML table headers is essential for creating well-structured and accessible tables. Headers provide context to the data, improve readability, and contribute to a better user experience.
By incorporating spanning headers, associating header cells for accessibility, and applying styles using CSS, you can enhance the visual appeal and functionality of your HTML tables. Experiment with these features to create tables that effectively communicate information on your web pages.
Frequently Asked Questions
You can align table headers to the left using the following CSS rule: th { text-align: left; }
2. Can I have both vertical and horizontal headers in a table?
Yes, you can have both vertical and horizontal headers in a table. Vertical headers are achieved by using the first cell in each row as a <th> element.
3. What is the purpose of the colspan and rowspan attributes in table headers?
The colspan attribute allows a header cell to span multiple columns, and rowspan allows it to span multiple rows. This is useful for creating more complex tables with merged cells.

