Introduction
React.JS is a JavaScript library, but it’s not just any library; it’s a powerful tool that makes building user interfaces for web applications not only efficient but also a whole lot of fun.
Similarly, if you are a tech leader or business owner, you want to pick the most appropriate tech for your project to minimize risks down in the line.
What is a Library and frameworks?
The main difference between libraries and frameworks lies in the control flow While both libraries and frameworks involve collections of code written to accomplish common tasks, they exhibit varying degrees of inversion of control.
Libraries
They are collections of pre-written code or routines that provide a set of functionalities that developers can use in their software projects. Libraries typically comprise reusable code modules, functions, and procedures that developers can incorporate into various programs. Libraries streamline development, providing common functionalities. Developers can focus on higher-level aspects, not reinventing the wheel for common tasks.
- Control Flow: In a library, the developer calls the library’s functions. The control flow is within the application, and the developer decides when and how to use the library’s functions.
- Flexibility: Libraries are more flexible because they do not impose a specific structure or flow on your application. You can use specific functions from a library without committing to the entire library’s architecture.
Frameworks
A framework is a more comprehensive and opinionated software structure that provides a foundation on which software developers can build applications. It typically includes not only libraries but also conventions, guidelines, and tools for developing within a particular architecture. Frameworks aim to provide a higher level of abstraction, often promoting a specific way of designing and organizing code. They can handle common tasks, enforce coding patterns, and facilitate the development process.
- Control Flow: In a framework, the framework calls the developer’s code. The control flow is inverted, meaning the developer writes code within the structure and guidelines of the framework. The framework manages the flow of control.
- Opinionated: Frameworks are more opinionated and come with a set of conventions and rules. They dictate how the application should be structured, and developers need to adhere to these conventions.
Now, let’s look at some famous JavaScript libraries and frameworks:

JavaScript Libraries
- jQuery: A fast and feature-rich library for DOM manipulation and Ajax requests.
- Lodash: A utility library that provides helpful functions for common programming tasks.
- D3.js: A powerful library for creating dynamic, interactive data visualizations in the browser.
- React.JS: React.JS, a powerful JavaScript library by Facebook, empowers developers to build reusable UI components and efficiently manage application states.
JavaScript Frameworks
- Angular: A comprehensive front-end framework developed and maintained by Google, providing a full-featured solution for building robust web applications.
- Vue.js: A progressive JavaScript framework for building user interfaces. It’s known for its simplicity and ease of integration.
- Express.js: A minimal and flexible Node.js web application framework that simplifies the development of server-side applications.
- Svelte: A new approach to building user interfaces. It shifts the work to compile time, resulting in highly efficient and performant applications.
- NestJS: A progressive Node.js framework for building efficient, scalable, and maintainable server-side applications.
Choosing between a library or framework often hinges on project requirements, team preferences, and desired control and structure for the application. Libraries are more flexible, while frameworks provide a more opinionated structure for development.
Popularity of React
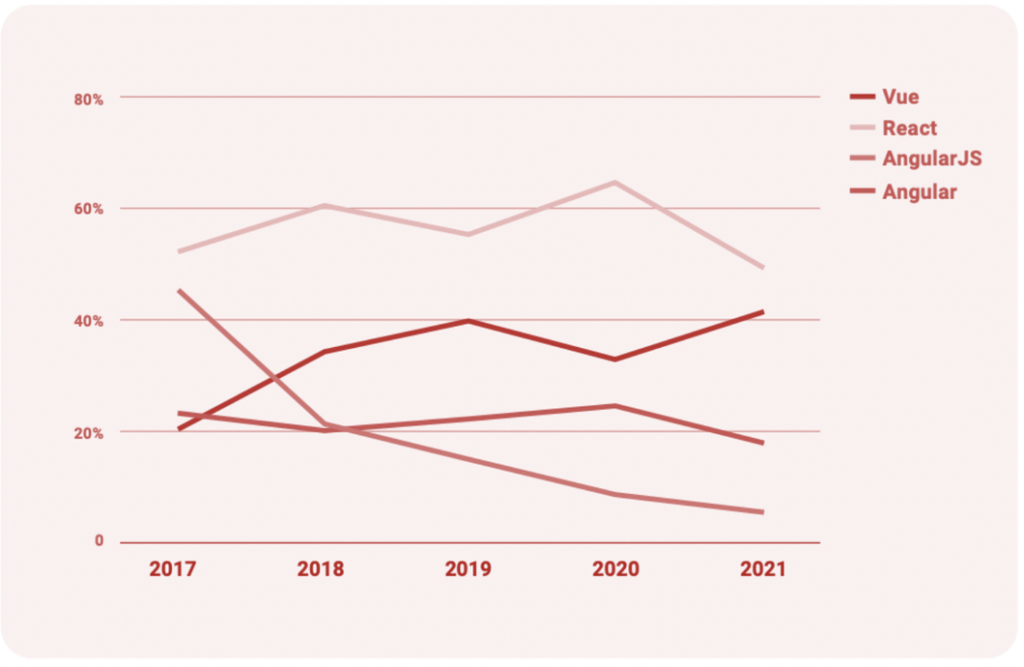
Stars on GitHub is one thing but what is the actual regular usage of these frameworks? The JetBrains Dev Ecosystem 2021 survey found high developer expertise and usage for both frameworks, with Vue.js gaining traction. Vue.js users increased from 34% in 2020 to 43% in 2021, while React saw a decline from 64% to 49% year-over-year.

JetBrains survey : framework popularity (regular use).
Another statistic giving us a better overview of the Vue vs. React front is the yearly State of JS survey.
In 2022, Vue.js saw a 77.4% retention, interest, usage, and awareness ratio among developers, down from 80% in 2021.
For React, the ratio in 2022 was at 83%, compared with 83.7% in 2021.

Usage of front-end frameworks (source: State of JS)
For complex apps, hiring an experienced React developer can expedite project initiation. Meanwhile, Vue.js developer availability has grown steadily over six years, easing recruitment challenges.
History of React
React.js, created by Facebook in 2013, simplifies user interface development. It employs a component-based structure, enabling modular and reusable code. Its virtual DOM enhances performance. React, widely adopted, fuels popular web apps, fostering a vibrant community and evolving front-end development. Some popular websites that uses react JS.