Introduction to JavaScript: JavaScript is a programming language that allows you to implement complex features on web pages. JavaScript makes web pages dynamic. Using JavaScript, it is also possible to load the content in a document without reloading the webpage.
What can you do with Javascript?
For a long time, JavaScript has been used in browsers just to make webpages interactive. But after investment from companies like Google, and Facebook and large community support now you can develop
- FrontEnd: Almost Every website be it Google, Amazon, or Netflix every website uses JS to create dynamic UI
- Backend: Every website needs a server that server is backend.
- Mobile Apps: Instagram, Facebook, Tesla, Microsoft, and more
What JavaScript in the browser can do
- Can change existing HTML with new HTML using DOM(Object in JavaScript)
- React to user’s actions/events.
- Send requests to remote servers, download and upload files.
- Get and set cookies, ask questions to the visitor, show messages.
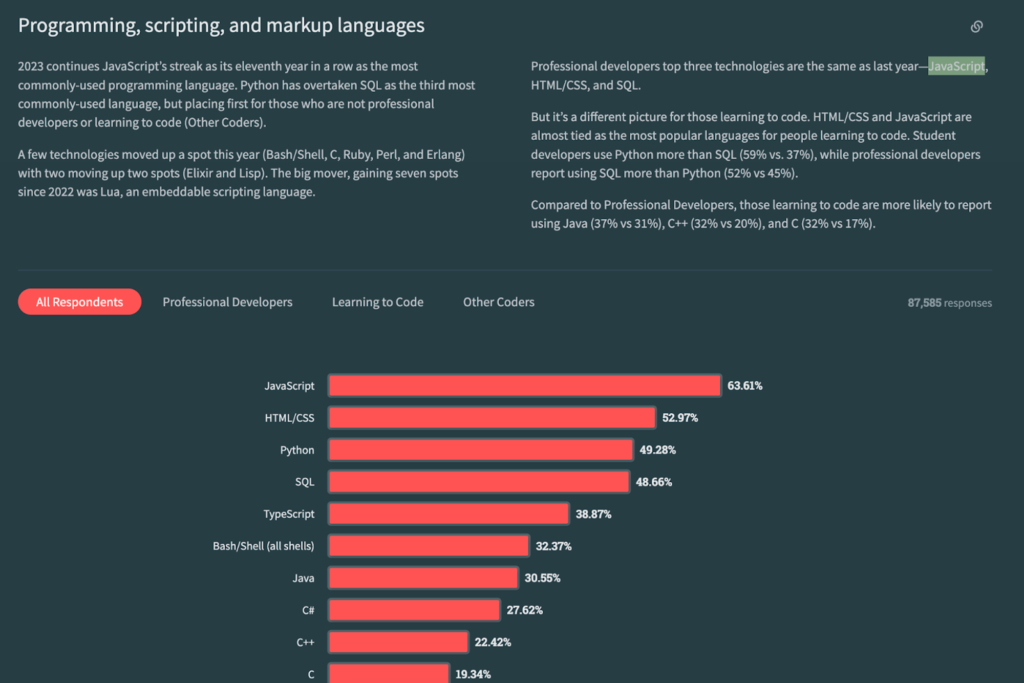
Trends that show JS being used widely
Javascript is the most widely used programming language in the world. It is growing faster than any other programming language and companies like Netflix, YouTube, Walmart, and Google build their applications around JavaScript.
*Stack overflow Developer Survey – https://survey.stackoverflow.co/2023/#most-popular-technologies-language*

You can work as a frontend developer, backend developer and full stack developer by Learning JS.
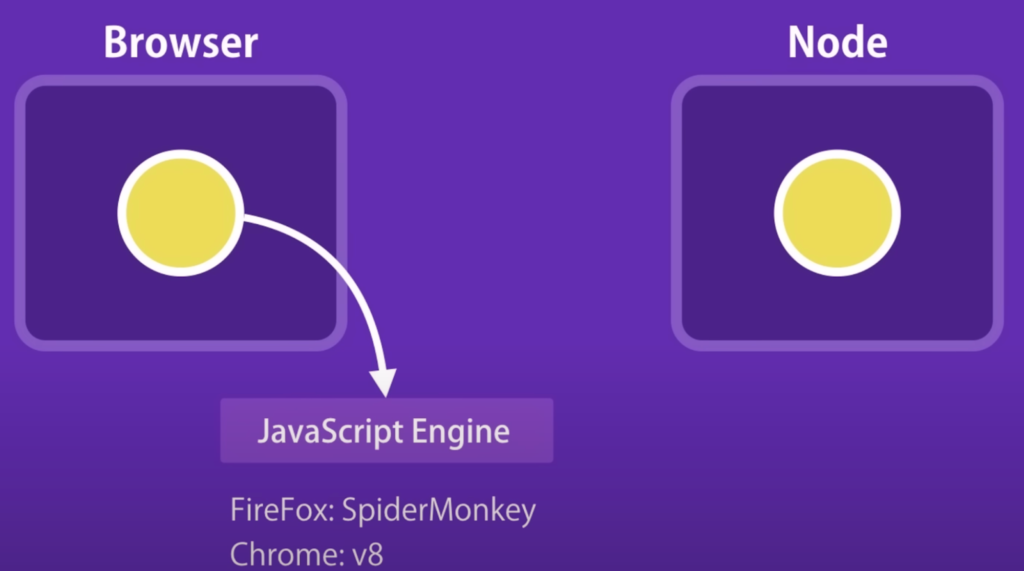
Where does JavaScript code run?
Originally JavaScript was designed to run only in browsers, every browser has its own engine which executes the javascript code.
In 2008 clever engineer Ryan Dahl took the open source javascript chrome engine and embedded it into a C++ program called Node. With the help of this, we can run our javascript run outside of the browser. Learn more about the origins and evolution of Introduction to JavaScript.

In summary, we can run JavaScript inside and outside of the browser. Browsers and Node provide the runtime environment for JavaScript code.
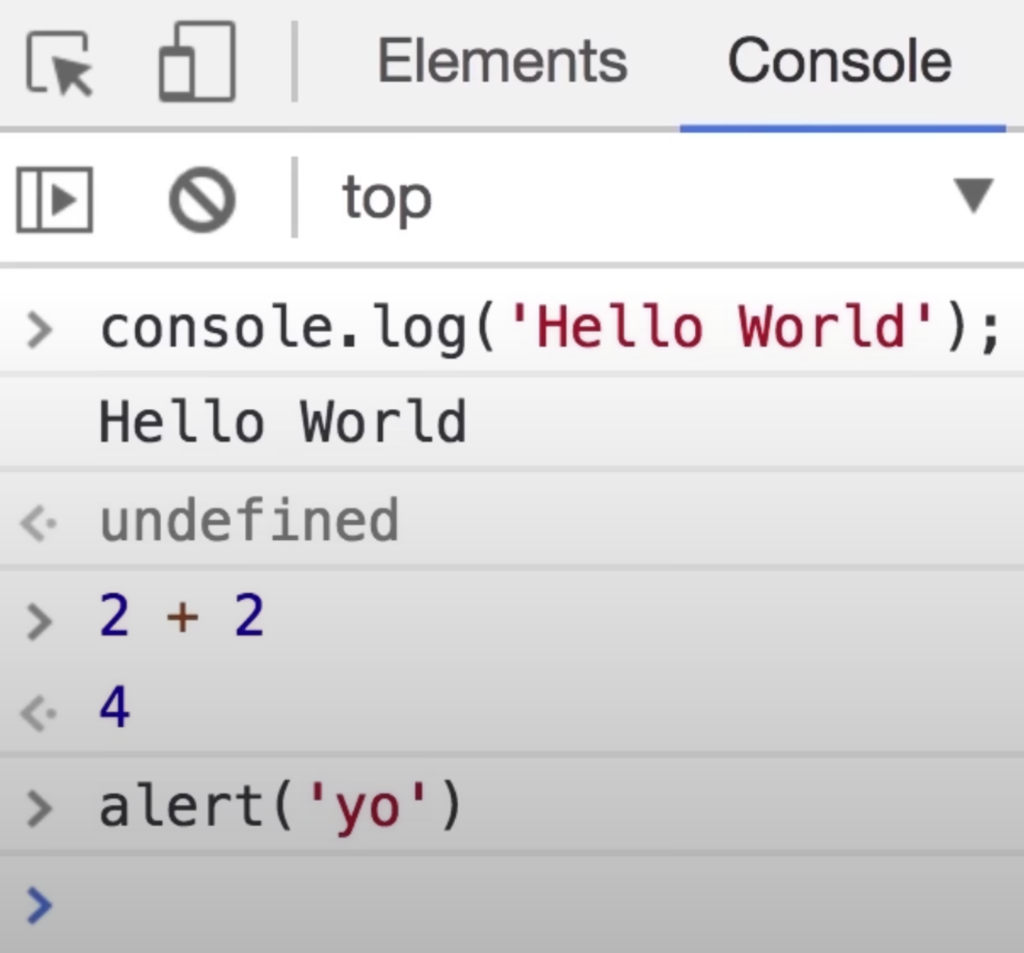
Let’s see how to run JavaScript inside a browser.
Just open the Chrome browser and open the developer tools. There you can start writing code in javascript and can execute as well.

Shortcut To open the Browser Console
For Windows → Ctrl+Shift+i
Let’s see how to run JavaScript outside of a browser.
Firstly we need an editor where we can write the code:- can use VS code, sublime, atom.
Most of the companies are using VScode. So just go and install that by this link:- https://code.visualstudio.com/
Now we need an environment for executing the javascript code. For that, we have to install Node as well. Can download nodejs from this link:- https://nodejs.org/en
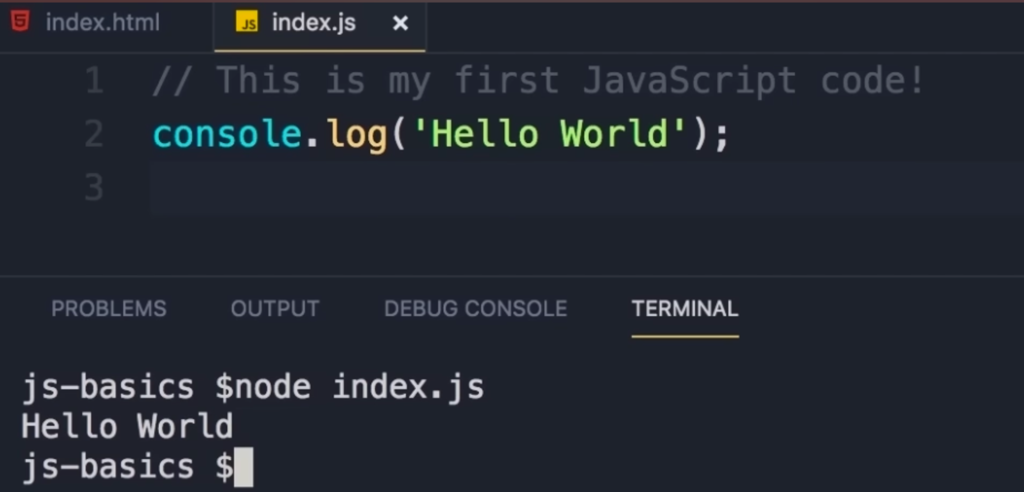
Create a file (index.js)
Open terminal of VScode
Inside the terminal run this command [**node index.js]**How to run a javascript file now ?

Conclusion
JavaScript which is a versatile and powerful programming language, plays an important role in modern web development. Its ability to create dynamic and interactive web content makes it a must-have tool for developers. If you understand the basics of JavaScript, including variables, data types, functions, and event handling, you can make your web applications much more efficient. Mastering JavaScript opens up a world of possibilities, from improving user experience to more robust and responsive web interfaces. As you explore and practice, you will discover the full potential of JavaScript to create complex and engaging web applications.
Frequently Asked Questions
JavaScript is a high-level, interpretable programming language commonly used to create and manage dynamic web content, such as contact forms, graphics, and user-controlled navigation
The web uses HTML (HyperText Markup Language) for content layout, while CSS (Cascading Style Sheets) is used for layout and layout. JavaScript adds interactivity and functionality to web pages, allowing for dynamic updates and user interaction.
Common features include variables, data types, operators, functions, objects, arrays, loops, conditionals, and event handling. JavaScript also supports asynchronous programming with promises and async/await.