Introduction
HTML table border are fundamental for organizing and presenting data on web pages. Elevating their aesthetics and structure often involves customizing borders. In this comprehensive guide, we’ll delve into various techniques and CSS properties to add, style, and manipulate borders in HTML tables.
Initiating Basic Borders
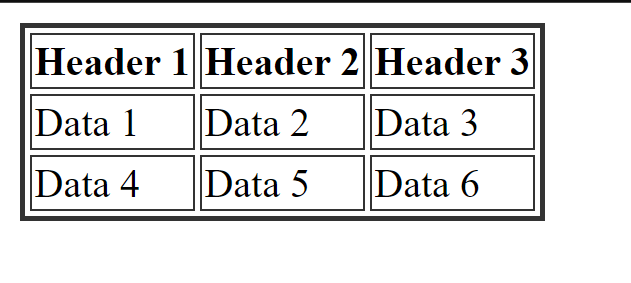
To begin with a straightforward border on tables, header cells (th), and data cells (td), leverage the CSS border property. The following example illustrates a simple application:
table, th, td {
border: 2px solid #333;
}<table border="2" bordercolor="#333">
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</table>
In this snippet, a 2-pixel solid border with a dark gray color is applied uniformly to the entire table, header cells, and data cells.
Collapsing Table Borders
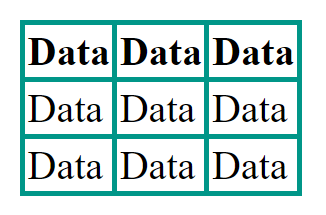
By default, HTML tables may exhibit double borders between adjacent cells. To rectify this and create a cleaner look, the border-collapse property is utilized:
table, th, td {
border: 2px solid #009688;
border-collapse: collapse;
}
This adjustment collapses the borders into a single line, eliminating the unwanted double border appearance.
Styling with Background and Invisible Borders
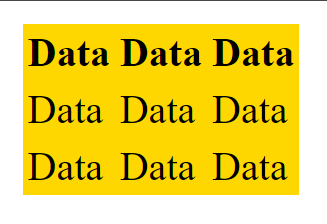
Create a visually distinct table by setting background colors for cells while making the border seemingly invisible:
table, th, td {
border: 2px solid transparent;
border-collapse: collapse;
}
th, td {
background-color: #FFD700;
}
This results in a table where borders are transparent, giving the illusion of invisible borders while emphasizing cell backgrounds.
Implementing Round Table Borders
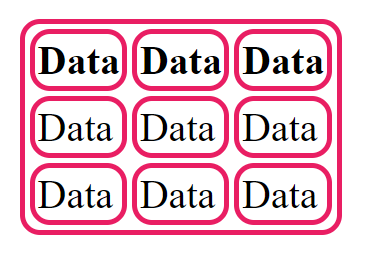
For a more aesthetically pleasing design, introduce rounded corners using the border-radius property:
table, th, td {
border: 2px solid #E91E63;
border-radius: 8px;
}
This snippet adds rounded corners to the borders, enhancing the table’s visual appeal.
Selective Border Application
Apply borders only to specific elements. Omitting the table selector achieves this:
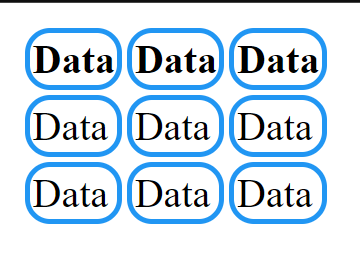
th, td {
border: 2px solid #2196F3;
border-radius: 10px;
}
This results in borders and rounded corners exclusively for header cells (th) and data cells (td).
Dotted Table Borders
Customize the border appearance using the border-style property. For a dotted style:
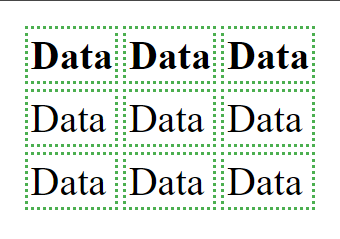
th, td {
border-style: dotted;
border-color: #4CAF50;
}
This renders the borders with a dotted pattern and a green color.
Customizing Border Color
Set a specific color for the borders using the border-color property:
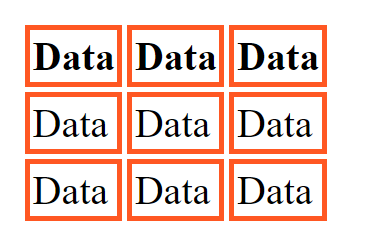
th, td {
border: 2px solid #FF5722;
}
This example sets the border color to a vibrant shade of orange.
Conclusion
Enhancing HTML table border adds a layer of sophistication to your web pages. Whether opting for a clean, minimalistic look or introducing rounded corners for a more artistic touch, understanding the diverse range of styling options allows you to tailor tables to your design preferences.
Experimenting with border styles, colors, and collapsing techniques empowers you to create tables that seamlessly integrate into your website’s overall aesthetic. As you explore these customization features, keep user experience in mind, ensuring that your tables remain both visually appealing and functional.
Frequently Asked Questions
Ans: Yes, you can use different border styles for header cells (th) and data cells (td) by selectively applying styles using separate CSS rules.
Q2. How can I create a table with no visible borders?
Ans: To create a table with no visible borders, set the border property to “0” or use border: none; in your CSS for the table, header cells, and data cells.
Q3. Is it possible to have rounded corners only on specific table sides?
Ans: Yes, you can achieve this by using the border-radius property with specific values. For example, to have rounded corners on the top-left and bottom-right, you can use border-radius: 8px 0 0 8px;.

