In HTML paragraphs is created using the <p> element. It serves as a block of text, and by default, each paragraph begins on a new line. Browsers automatically include some space (margins) before and after a paragraph to enhance readability.
Example of HTML Paragraphs HTML :
<p>Welcome to the world of coding.</p>
<p>Explore. Code. Innovate.</p>
HTML Display
HTML content may appear differently on various screens and window sizes. Importantly, HTML isn’t reliant on extra spaces or lines in the code to influence display; browsers manage spacing during rendering.
Example:
<p>
This text block
has multiple lines
in the source code,
but the browser
disregards them.
</p>
<p>
This content
contains numerous spaces
in the source code,
yet the browser
effortlessly disregards them.
</p>

HTML Horizontal Rules
The <hr> tag signifies a thematic break, typically shown as a horizontal rule. It’s used to separate content or indicate a change on an HTML page.
Example:
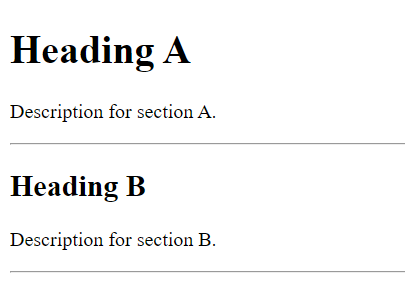
<h1>Heading A</h1>
<p>Description for section A.</p>
<hr>
<h2>Heading B</h2>
<p>Description for section B.</p>
<hr>

HTML Line Breaks
For a line break without starting a new paragraph, the <br> element is used. It’s an empty tag, indicating a line break within the text.
Example:
<p>This is<br>a line break<br>within a paragraph.</p>

The Poem Problem and Solution
When precise line breaks and spaces are crucial, the HTML <pre> element can be employed. It defines preformatted text, maintaining both spaces and line breaks.
Example:
<pre>
Roses are red,
Violets are blue.
HTML is sweet,
And so are you.
</pre>
<p>
This paragraph
contains multiple spaces
in the source code,
but the browser
gracefully ignores them.
</p>
<pre>
This paragraph
contains multiple spaces
in the source code,
but the browser
gracefully ignores them.
</pre>

Properties of the <p> Tag
- The
<p>tag automatically adds margins before and after the paragraph. - Extra spaces and lines are reduced for consistency.
- It is a block-level element, starting on a new line.
- CSS can be utilized to alter the default display properties.
HTML Alignment with align Attribute
The <p> tag supports the align attribute to align paragraphs to the left, right, or center.
Example:
<!DOCTYPE html>
<html>
<body>
<p align="center">Center Aligned Text</p>
<p align="left">Left Aligned Text.</p>
<p align="right">Right Aligned Text.</p>
</body>
</html>

Accessibility Concerns
- Breaking content into paragraphs aids accessibility.
- Avoid using empty
<p>elements for spacing, as it may confuse screen readers. - Use CSS properties like
marginfor space between paragraphs.
Conclusion
In this exploration of HTML paragraphs, line breaks, and horizontal rules, we learned about the <p> element for creating paragraphs, the <br> element for line breaks, and the <hr> tag for horizontal rules. Understanding these elements and their properties is fundamental for structuring content on web pages. Remember to use them judiciously for accessibility and consistency.
Frequently Asked Questions
Ans: The element is used to create paragraphs in HTML, serving as a block of text with automatic margins for enhanced readability.
Q2. How can you create a line break within a paragraph without starting a new one?
Ans: To create a line break within a paragraph, you can use the
element. It is an empty tag indicating a line break within the text.
Q3. What is the function of the tag in HTML?
Ans: The tag is used to signify a thematic break, typically displayed as a horizontal rule. It separates content or indicates a change on an HTML page.