Introduction
JavaScript plays a crucial role in enhancing HTML pages by adding dynamism and interactivity. Let’s delve into the integration of JavaScript into HTML, understanding key concepts, and exploring the <script> tag.
Basics in HTML
JavaScript empowers HTML pages to become dynamic. Consider this simple example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Time Traveler's Dashboard</title>
<style>
body {
font-family: 'Arial', sans-serif;
text-align: center;
margin: 50px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
}
#demo {
font-size: 24px;
margin-top: 20px;
}
</style>
</head>
<body>
<h1>Welcome to the Time Traveler's Dashboard</h1>
<p>Explore the mysteries of time by revealing the current date and time:</p>
<button onclick="displayDateTime()">Click to uncover the secrets</button>
<p id="demo"></p>
<script>
function displayDateTime() {
document.getElementById("demo").innerHTML = '<strong>' + new Date().toLocaleString() + '</strong>';
}
</script>
</body>
</html>

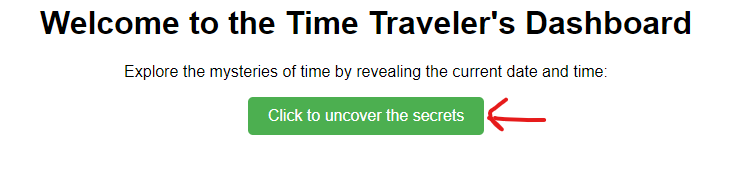
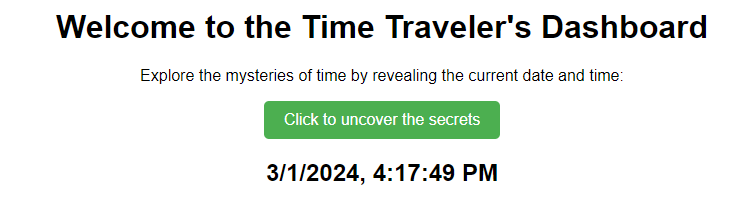
This example showcases a button triggering a JavaScript function to display the current date and time.
The <script> Tag
The <script> tag is fundamental for incorporating client-side JavaScript in HTML. It can contain script statements or reference an external script file via the src attribute.
Selecting HTML Elements
To interact with HTML elements, JavaScript often employs document.getElementById():
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Time Traveler's Dashboard</title>
<style>
body {
font-family: "Arial", sans-serif;
text-align: center;
margin: 50px;
}
#demo {
font-size: 24px;
margin-top: 20px;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello, JavaScript Magic!";
</script>
</body>
</html>
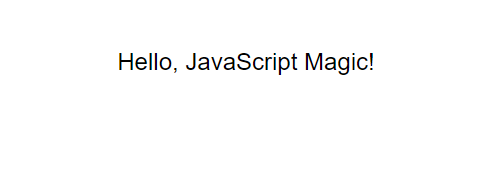
This script changes the content of an HTML element with the id “demo” to “Hello, JavaScript Magic!”.
JavaScript Capabilities
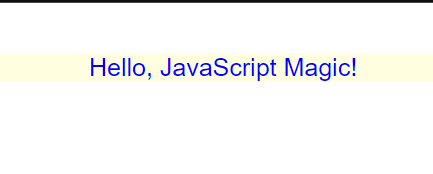
JavaScript proves versatile in modifying content, styles, and attributes. Examples include:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Time Traveler's Dashboard</title>
<style>
body {
font-family: "Arial", sans-serif;
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
// Change content
document.getElementById("demo").innerHTML = "Hello, JavaScript Magic!";
// Change styles
const demoElement = document.getElementById("demo");
demoElement.style.fontSize = "25px";
demoElement.style.color = "blue";
demoElement.style.backgroundColor = "lightyellow";
// Change attributes
document.getElementById("image").src = "new_image.gif";
</script>
</body>
</html>
The <noscript> Tag
The <noscript> tag provides alternative content for users with disabled scripts. Example:
<script>
document.getElementById("demo").innerHTML = "Hello, JavaScript Magic!";
</script>
<noscript>Enable JavaScript to experience the magic!</noscript>Understanding <script> Attributes
The <script> element comes with various attributes enhancing its functionality. Some notable attributes include:
async: Fetches and evaluates scripts asynchronously.defer: Delays script execution until after document parsing.src: Specifies the URI of an external script.type: Indicates the script’s type (e.g., module or classic).integrity: Ensures the fetched resource is unaltered.referrerpolicy: Manages referrer information when fetching the script.
Conclusion
Integrating JavaScript into HTML opens up a realm of possibilities, from dynamic content updates to interactive user experiences. Understanding script attributes and their applications is key to effective utilization.
Frequently Asked Questions
The <noscript> tag provides alternative content for users with disabled scripts.
2. How does
defer attribute differ from async in <script>? The defer attribute delays script execution until after document parsing, maintaining order. async allows scripts to be fetched in parallel.
3. Can JavaScript modify styles in HTML?
Yes, JavaScript can dynamically change styles, as demonstrated in the examples

