HTML elements are the building blocks of web pages, providing structure and meaning to content. Let’s dive deeper into their concepts with code examples:
1. Basic Structure of HTML Elements
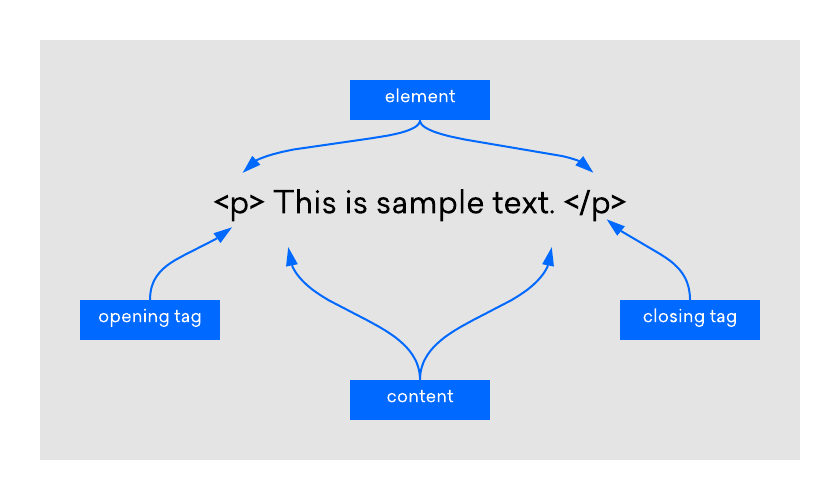
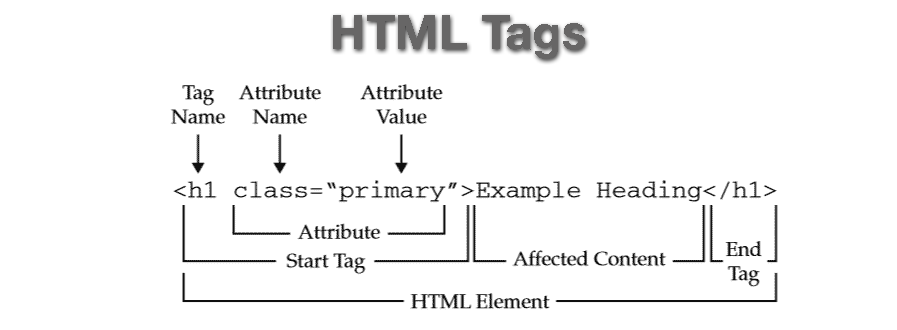
An HTML element consists of a start tag, content, and an end tag. Here are examples with additional elements:

Headings and Paragraphs
<h1>My First Heading</h1>
<p>This is a introductory paragraph.</p>
Line Break (Empty Element)
<p>This is some text.<br>Text after line break.</p>
2. Nested HTML Elements
Elements can be nested, creating a hierarchy within the HTML document. Explore this example:
<!DOCTYPE html>
<html>
<body>
<section>
<h1>Main Section</h1>
<p>This is the main content.</p>
<div>
<h2>Subsection</h2>
<p>Additional details go here.</p>
</div>
</section>
</body>
</html>
Here, <section> contains both <h1> and <p>, and <div> encapsulates <h2> and another <p>.
3. Block-level and Inline Elements:
Understanding the distinction between block-level and inline elements is crucial. Let’s explore with refined examples:
Block-level Elements
<div>This is a block-level element</div>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
Inline Elements
<a href="<https://www.example.com>">Visit Example.com</a>
<span style="color: red;">This is an inline element with styling.</span>
4. Empty HTML Elements
Void or empty elements serve specific purposes, such as line breaks and horizontal rules. See these examples:
<p>This is a <br> paragraph with a line break.</p>
<hr>
<img src="image.jpg" alt="An example image">
5. HTML File Structure
An HTML file is an amalgamation of various elements. Let’s structure a webpage:
htmlCopy code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Webpage</title>
</head>
<body>
<header>
<h1>Welcome to My Webpage</h1>
</header>
<section>
<p>This is the main content.</p>
</section>
<footer>
<p>© 2024 My Webpage. All rights reserved.</p>
</footer>
</body>
</html>
This file structure includes the document type declaration, head, and body, providing a comprehensive webpage layout.
Remember, HTML elements serve diverse roles, and mastering their usage contributes to crafting effective and well-structured web content.

Conclusion
In this exploration of HTML elements, we covered the basic structure, usage of headings, paragraphs, line breaks, and the concept of nesting. The distinction between block-level and inline elements was emphasized, showcasing examples for clarity. Additionally, the concept of empty HTML element and their applications, such as line breaks and images, was discussed.
The provided HTML file structure exemplifies a comprehensive webpage layout, including the document type declaration, head, and body. Mastering the usage of HTML element is fundamental for crafting well-structured and effective web content.
Frequently Asked Questions
An HTML element comprises a start tag, content, and an end tag. This structure provides a framework for organizing content in web pages.
2. How are HTML elements nested, and why is it important?
Elements can be nested within each other, creating a hierarchy. This nesting is crucial for defining the relationships and structure of content within an HTML document.
3. What is the difference between block-level and inline elements?
Block-level elements create a block on the page and typically start on a new line, while inline elements flow within the content and do not start on a new line. Understanding this difference is essential for proper layout design.

