Introduction
HTML attributes play a crucial role in enhancing the functionality and appearance of HTML elements. They provide additional information about elements and are specified within the start tag of an element. This guide covers essential HTML attributes and their usage.

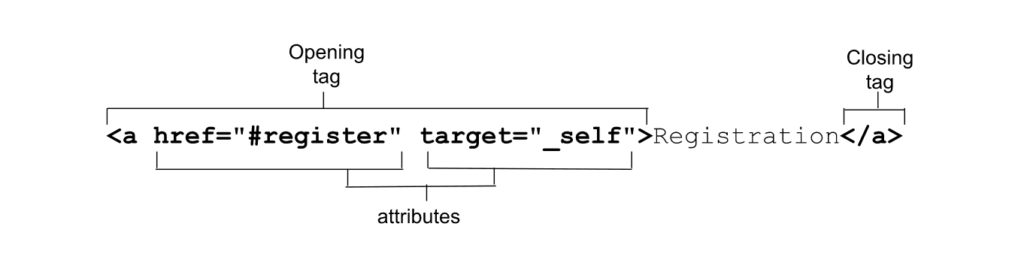
Basic Syntax
<element attribute_name="value">content</element>
Example with Style Attribute
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Styling with HTML Attribute</h1>
<p style="height: 50px; color: blue">This paragraph has a blue color and height of 50px.</p>
<p style="color: red">This paragraph has a red color.</p>
</body>
</html>
Explanation: In this example, the style attribute is used to apply CSS properties to HTML elements. The paragraphs are styled with different colors and height.
Title Attribute
Description
The title attribute is utilized as a text tooltip in most browsers. It displays text when the user hovers the cursor over a link or any text element.
Example with Heading and Paragraph:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 title="This is a heading tag">Example of title attribute</h1>
<p title="This is a paragraph tag">Move the cursor over the heading and paragraph to see a tooltip.</p>
</body>
</html>
Herf Attribute in HTML:
Description
The href attribute is a key attribute of the <a> (anchor) tag. It specifies the hyperlink destination, and if left blank, it keeps the link within the same page.
Example with Link Address:
<a href="<https://www.geekster.com>">This is a link to Geekster</a>
Example without Link Address:
<a href="">This is a link without a destination</a>
Src Attribute in HTML:
Description
The src attribute is crucial for the <img> (image) element. It defines the source (URL) of the image to be displayed on the web page.
Example with Image:
<img src="geekster-logo.jpg" height="400" width="600" alt="Geekster Logo">
Note:
- Ensure correct image paths and names for the
srcattribute. - The
altattribute provides alternative text for the image.
Quotes in HTML Attribute:
Explanation: In HTML, attributes can be enclosed in single or double quotes. Both are valid, and you can also omit quotes in HTML5.
Examples:
<a href="<https://www.geekster.com>">A link to Geekster</a>
<a href='<https://www.geekster.com>'>Another link to Geekster</a>
<a href=https://www.geekster.com>Yet another link to Geekster</a>
List of Other Attributes in HTML
Atrrivute : Used in
accept : <form>, <input>
accept-charset : <form>
accesskey : Global attribute
action : <form>
align : Obsolete attribute
alt : <area>, <img>, <input>
async : <script>
autocomplete : <form>, <input>
autofocus : <button>, <input>, <select>, <textarea>
autoplay : <audio>, <video>
charset : <meta>
checked : <input>, <menuitem>, <option>
cite : <blockquote>, <del>, <ins>, <q>
class : Global attribute
cols : <textarea>
colspan : <td>, <th>
content : <meta>
contenteditable : Global attribute
controls : <audio>, <video>
coords : <area>
crossorigin : <audio>, <img>, <link>, <script>, <video>
data : <object>
datetime : <del>, <ins>, <time>
decoding : <img>
default : <track>
defer : <script>
dir : Global attribute
dirname : <input>, <textarea>
disabled : <button>, <fieldset>, <input>, <optgroup>, <option>, <select>, <textarea>
download : <a>, <area>
draggable : Global attribute
dropzone : Global attribute
enctype : <form>
for : <label>, <output>
form : <button>, <fieldset>, <input>, <label>, <meter>, <object>, <output>, <select>, <textarea>
formaction : <button>, <input>
formenctype : <button>, <input>
formmethod : <button>, <input>
formnovalidate : <button>, <input>
formtarget : <button>, <input>
headers : <td>, <th>
height : <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video>
hidden : Global attribute
high : <meter>
href : <a>, <area>, <base>, <link>
hreflang : <a>, <area>, <link>
http-equiv : <meta>
id : Global attribute
integrity : <link>, <script>
ismap : <img>
itemprop : Global attribute
kind : <track>
label : <optgroup>, <option>, <track>
lang : Global attribute
language (Obsolete) : <script>
loading : <img>
list : <input>, <select>
loop : <audio>, <bgsound>, <marquee>, <video>
low : <meter>
manifest : <html>
max : <input>, <meter>, <progress>
maxlength : <input>, <textarea>
minlength : <input>, <textarea>
media : <a>, <area>, <link>, <source>, <style>
method (Obsolete) : <form>
min : <input>, <meter>
multiple : <input>, <select>
muted : <audio>, <video>
name : <button>, <form>, <fieldset>, <iframe>, <input>, <map>, <meta>, <object>, <output>, <param>, <select>, <textarea>
novalidate : <form>
open : <details>
optimum : <meter>
pattern : <input>
ping : <a>, <area>
placeholder : <input>, <textarea>
playsinline : <audio>, <video>
poster : <video>
preload : <audio>, <video>
readonly : <input>, <textarea>
referrerpolicy : <a>, <area>, <iframe>, <img>, <link>, <script>
rel : <a>, <area>, <link>
required : <input>, <select>, <textarea>
reversed : <ol>
role : Global attribute
rows : <textarea>
rowspan : <td>, <th>
sandbox : <iframe>
scope : <th>
scoped : <style>
selected : <option>
shape : <a>, <area>
size : <input>, <select>
sizes : <link>, <img>, <source>
slot : Global attribute
span : <col>, <colgroup>
spellcheck : Global attribute
src : <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video>
srcdoc : <iframe>
srclang : <track>
srcset : <img>, <source>
start : <ol>
step : <input>
style : Global attribute
tabindex : Global attribute
target : <a>, <area>, <base>, <form>
text : <input>
title : Global attribute
translate : Global attribute
type : <button>, <input>, <command>, <embed>, <object>, <script>, <source>, <style>, <menu>, <track>
usemap : <img>, <object>
value : <button>, <input>, <li>, <option>, <progress>, <param>
width : <canvas>, <embed>, <iframe>, <img>, <input>, <object>
wrap : <textarea>
Conclusion
Understanding HTML attributes is crucial for customizing the appearance and behavior of elements in web development. This guide covered the basic syntax of attributes, examples with the style, title, href, and src attributes, and the importance of quotes in attribute usage. Additionally, a comprehensive list of various attributes and their associated elements was provided for reference. Mastery of HTML attributes contributes to creating dynamic and interactive web pages.
Frequently Asked Questions
style attribute enhance the presentation of HTML elements, and what are some common CSS properties it can define? The style attribute allows inline styling of HTML elements, enabling the application of CSS properties directly within the element tag. Common properties include color, font-size, and background-color.
2. In what scenarios is the
title attribute particularly useful, and how does it contribute to user experience in web development? The title attribute serves as a tooltip, providing additional information when a user hovers over an element. It is beneficial for conveying supplementary details or explanations, enhancing the overall user experience.
3. Explain the significance of the
alt attribute in the context of the <img> element. How does it contribute to web accessibility, and what are best practices for its implementation? The alt attribute in the <img> element specifies alternative text for the image, aiding accessibility and providing information in case the image cannot be displayed. Best practices include concise yet descriptive alt text for a better user experience.

