Introduction
CSS text properties offer designers a wide range of options for styling text content on web pages. These properties allow for customization of text appearance, including font size, color, alignment, decoration, spacing, and more.
Text Color
The color property is used to set the color of the text. The color is specified by:
body {
color: blue;
}
h1 {
color: green;
}Output

Text Alignment and Text Direction
In this chapter you will learn about the following properties:
text-aligntext-align-lastdirectionunicode-bidivertical-align
The text-align property is used to set the horizontal alignment of a text. A text can be left or right aligned, centered, or justified.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}Output

<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 10px;
width: 200px;
height: 200px;
text-align: justify;
}
</style>
</head>
<body>
<h1>Example text-align: justify</h1>
<p>The text-align: justify; value stretches the lines so that each line has equal width .</p>
<div>
In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'
</div>
</body>
</html>Output

Text Align Last
The text-align-last property specifies how to align the last line of a text.
<!DOCTYPE html>
<html>
<head>
<style>
p.str1 {
text-align-last: right;
}
p.str2 {
text-align-last: center;
}
p.str3 {
text-align-last: justify;
}
</style>
</head>
<body>
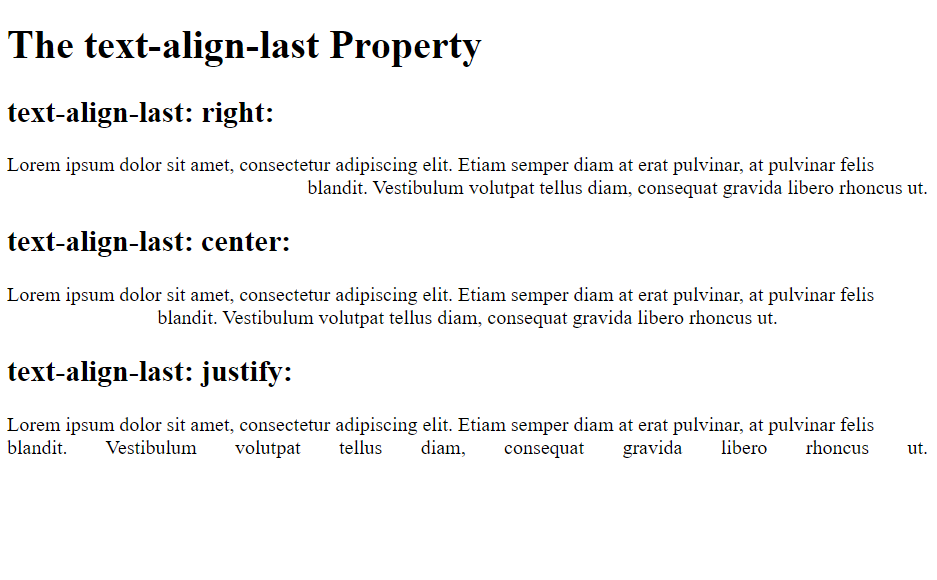
<h1>The text-align-last Property</h1>
<h2>text-align-last: right:</h2>
<p class="str1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p>
<h2>text-align-last: center:</h2>
<p class="str2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p>
<h2>text-align-last: justify:</h2>
<p class="str3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p>
</body>
</html>
Output

Text Direction
The direction and unicode-bidi properties can be used to change the text direction of an element:
<!DOCTYPE html>
<html>
<head>
<style>
p.a {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p>welcome to GeekSter.</p>
<p class="a">welcome to GeekSter.</p>
</body>
</html>
Output

Vertical Alignment
The vertical-align property sets the vertical alignment of an element.
<!DOCTYPE html>
<html>
<head>
<style>
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}
</style>
</head>
<body>
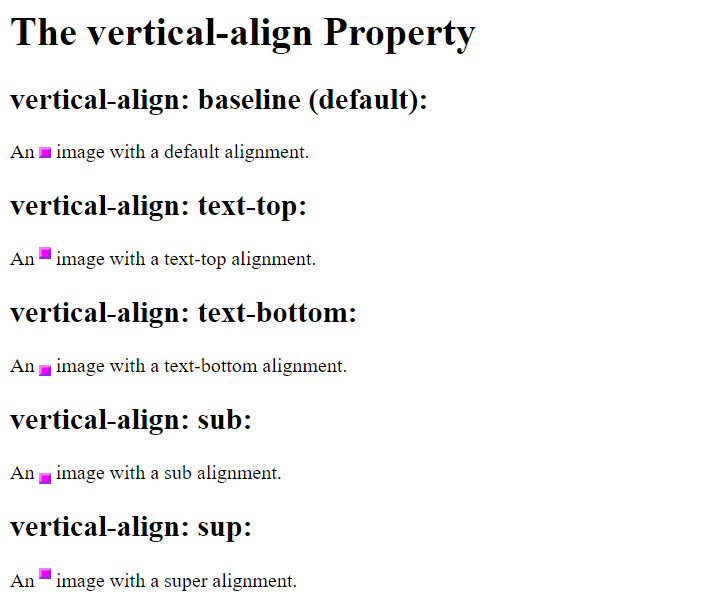
<h1>The vertical-align Property</h1>
<h2>vertical-align: baseline (default):</h2>
<p>An <img class="a" src="sqpurple.gif" width="9" height="9"> image with a default alignment.</p>
<h2>vertical-align: text-top:</h2>
<p>An <img class="b" src="sqpurple.gif" width="9" height="9"> image with a text-top alignment.</p>
<h2>vertical-align: text-bottom:</h2>
<p>An <img class="c" src="sqpurple.gif" width="9" height="9"> image with a text-bottom alignment.</p>
<h2>vertical-align: sub:</h2>
<p>An <img class="d" src="sqpurple.gif" width="9" height="9"> image with a sub alignment.</p>
<h2>vertical-align: sup:</h2>
<p>An <img class="e" src="sqpurple.gif" width="9" height="9"> image with a super alignment.</p>
</body>
</html>
Output

Decoration Line to Text
The text-decoration-line property is used to add a decoration line to text.
It has following properties:
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
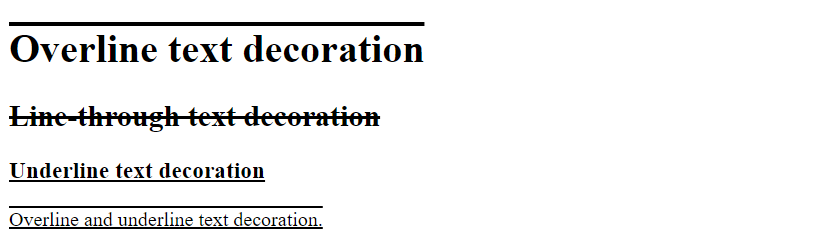
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
p {
text-decoration: overline underline;
}Output

Specify a Color for the Decoration Line
The text-decoration-color property is used to set the color of the decoration line.
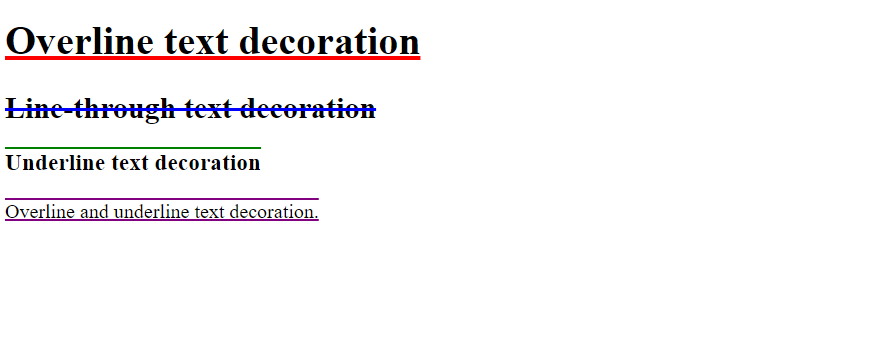
h1 {
text-decoration-line: underline;
text-decoration-color: red;
}
h2 {
text-decoration-line: line-through;
text-decoration-color: blue;
}
h3 {
text-decoration-line: overline;
text-decoration-color: green;
}
p {
text-decoration-line: overline underline;
text-decoration-color: purple;
}Output

Specify a Style for the Decoration Line
The text-decoration-style property is used to set the style of the decoration line.
h1 {
text-decoration-line: underline;
text-decoration-style: solid;
}
h2 {
text-decoration-line: underline;
text-decoration-style: double;
}
h3 {
text-decoration-line: underline;
text-decoration-style: dotted;
}output

Shorthand Property
The text-decoration property is a shorthand property for:
text-decoration-line(required)text-decoration-color(optional)text-decoration-style(optional)text-decoration-thickness(optional)
h1 {
text-decoration: underline;
}
h2 {
text-decoration: underline red;
}
h3 {
text-decoration: underline red double;
}
p {
text-decoration: underline red double 5px;
}Output

Text Transformation
The text-transform property is used to specify uppercase and lowercase letters in a text.
It can be used to turn everything into uppercase or lowercase letters, or capitalize the first letter of each word:
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}Output

Text Spacing
In this chapter you will learn about the following properties:
text-indentletter-spacingline-heightword-spacingwhite-space
Text Indentation
The text-indent property is used to specify the indentation of the first line of a text:
p {
text-indent: 50px;
}Output

Letter Spacing
The letter-spacing property is used to specify the space between the characters in a text.
h2 {
letter-spacing: 5px;
}
h3 {
letter-spacing: -2px;
}Output

Line Height
The line-height property is used to specify the space between lines:
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}Output

Word Spacing
The word-spacing property is used to specify the space between the words in a text.
p.one {
word-spacing: 10px;
}
p.two {
word-spacing: -2px;
}Output

Text Shadow
The text-shadow property adds shadow to text.
h1 {
text-shadow: 2px 2px;
}output

Conclusion
CSS text properties offer powerful tools for styling and formatting text content on web pages. By leveraging these properties, designers can customize the appearance of text to match the desired aesthetic and improve readability. From font selection and size to color, alignment, spacing, and decoration, CSS text properties provide versatile options for enhancing the visual presentation of textual content. Mastery of these properties allows designers to create engaging and visually appealing web designs that effectively communicate with users.
Frequently Asked Questions
You can change the font of text using the font-family property in CSS. Specify the desired font family name or a list of font families separated by commas. The browser will use the first available font in the list.
Yes, you can make text bold using the font-weight property and italic using the font-style property. Set font-weight: bold; for bold text and font-style: italic; for italic text.
To center text horizontally within its container, use the text-align property and set it to center. This will align the text content in the center of its containing element.

