Introduction
In CSS, the overflow property controls what happens to content that overflows its container’s visible area. It is particularly useful when dealing with elements that have fixed dimensions or when handling content that may be larger than the container. Here’s a concise overview:
“CSS overflow” property can take several values, each serving a specific purpose:
- visible: As the default value, content can overflow the container without any clipping.
- hidden: Content that overflows the container is clipped and not visible.
- scroll: This value adds a scrollbar to the container, allowing users to scroll to see the overflowed content.
- auto: Similar to scroll, but the scrollbar appears only when necessary, based on the content size and container dimensions.
You can apply the overflow property to any block-level element, such as <div>, <section>, or <article>. Consequently, it’s commonly used in containers with fixed dimensions or when creating scrollable areas within a webpage.
To control overflow behavior separately along the horizontal and vertical axes, you can use the overflow-x and overflow-y properties, respectively. When you set overflow to scroll or auto, browsers add scrollbars to the container as needed, allowing users to scroll to see the hidden content. Furthermore, you can style these scrollbars using CSS to match the design of the webpage.
CSS Overflow: Visible
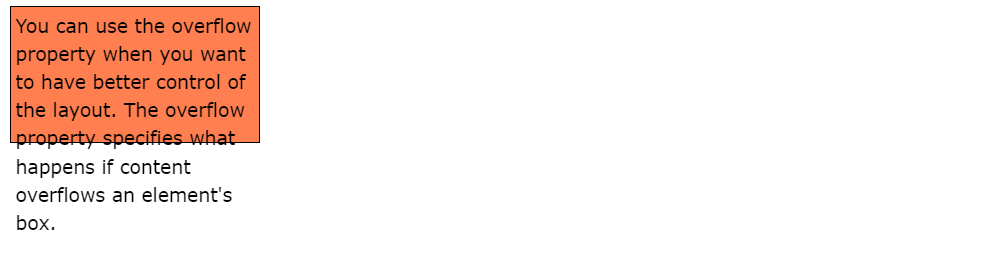
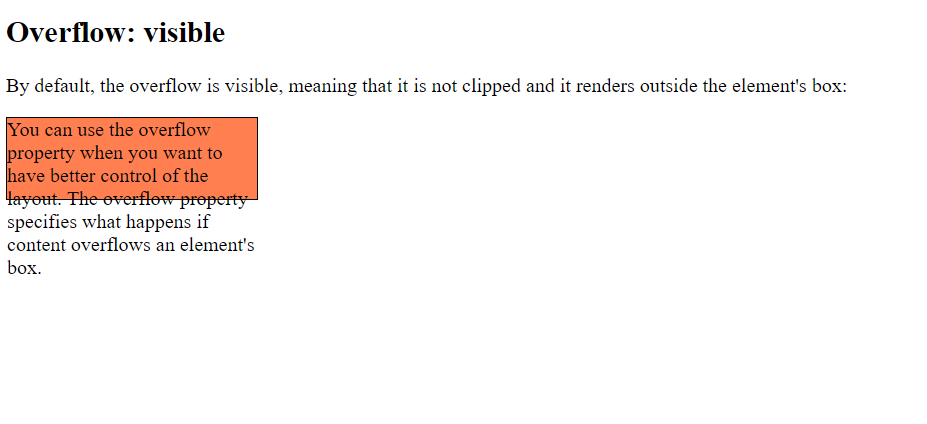
By default, the overflow is visible, meaning that it is not clipped and it renders outside the element’s box:

div {
width: 200px;
height: 65px;
background-color: coral;
overflow: visible;
}output

CSS Overflow: Hidden
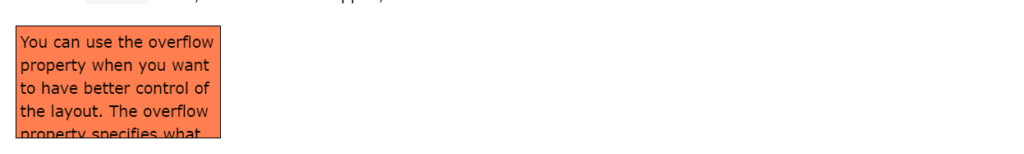
With the hidden value, the overflow is clipped, and the rest of the content is hidden:
div {
overflow: hidden;
}output

CSS Overflow: Scroll
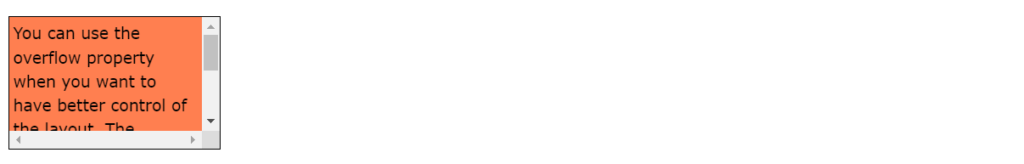
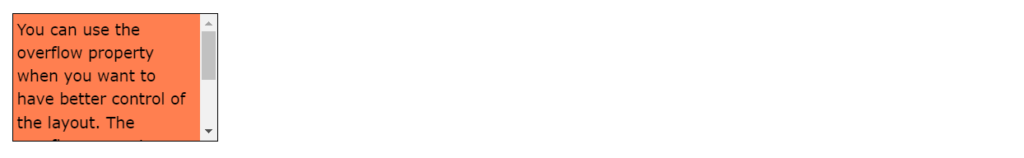
Setting the value to scroll, the overflow is clipped and a scrollbar is added to scroll inside the box. Note that this will add a scrollbar both horizontally and vertically (even if you do not need it):
div {
overflow: scroll;
}output

CSS Overflow: Auto
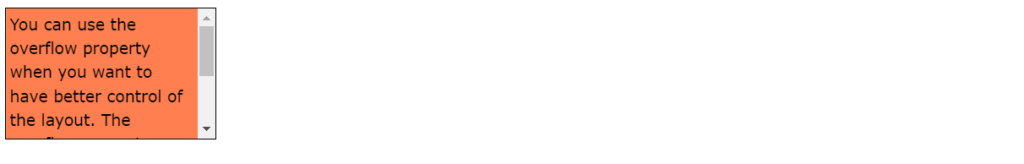
The auto value is similar to scroll, but it adds scrollbars only when necessary:
div {
overflow: auto;
}output

CSS Overflow-X and CSS Overflow-Y
The overflow-x and overflow-y properties specifies whether to change the overflow of content just horizontally or vertically (or both):
overflow-x specifies what to do with the left/right edges of the content.
overflow-y specifies what to do with the top/bottom edges of the content.
div {
overflow-x: hidden; /* Hide horizontal scrollbar */
overflow-y: scroll; /* Add vertical scrollbar */
}output

Conclusion
In conclusion, the CSS overflow property is a valuable tool for managing content overflow within containers on webpages. Whether you need to hide overflowed content, clip it, or create scrollable areas, overflow provides the necessary flexibility to control how content is displayed. By understanding the different values of the overflow property and how to use them effectively, developers can create visually appealing and user-friendly interfaces that handle content overflow gracefully. Additionally, the ability to style scrollbars using CSS further enhances the design possibilities and allows for a more cohesive user experience. Overall, overflow is an essential aspect of CSS layout and design, empowering developers to create engaging and interactive webpages.
Frequently Asked Questions
overflow property do? Ans: The overflow property controls what happens to content that overflows its container’s visible area. It determines whether the overflowed content is clipped, hidden, or scrollable within the container.
Q2. When should I use CSS
overflow: hidden? Ans: Use overflow: hidden when you want to hide any content that overflows its container. This is commonly used for creating hidden overflow areas or for hiding portions of content that aren’t meant to be visible.
Q3. How can I create scrollable areas in CSS?
Ans: You can create scrollable areas using overflow: scroll or overflow: auto. Apply these properties to the container element, and browsers will add scrollbars as needed, allowing users to scroll and view the overflowed content.
Q4. Can I style scrollbars with CSS?
Ans: Yes, you can style scrollbars using CSS in certain browsers. Properties like ::-webkit-scrollbar for WebKit-based browsers and ::-ms-scrollbar for Microsoft Edge allow you to customize scrollbar appearance, such as colors, width, and track styles.
Q5. What is the difference between CSS
overflow-x and CSS overflow-y? Ans: overflow-x controls horizontal overflow behavior, while overflow-y controls vertical overflow behavior. You can use these properties independently to specify different overflow behavior along the horizontal and vertical axes.

