Introduction
In web design, the CSS outline property is used to create a visible border around an element without affecting the layout or dimensions of the element. It is often used to highlight or emphasize elements, such as links or form inputs, and provide visual feedback to users.
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element “stand out”.

CSS has the following outline properties:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
CSS Outline Style
The outline-style property specifies the style of the outline, and can have one of the following values:
dotted– Defines a dotted outlinedashed– Defines a dashed outlinesolid– Defines a solid outlinedouble– Defines a double outlinegroove– Defines a 3D grooved outlineridge– Defines a 3D ridged outlineinset– Defines a 3D inset outlineoutset– Defines a 3D outset outlinenone– Defines no outlinehidden– Defines a hidden outline
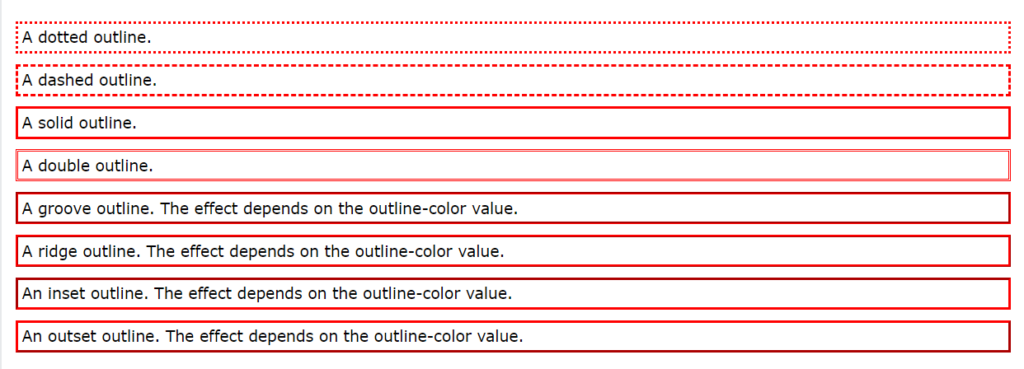
The following example shows the different outline-style values:
Example
Demonstration of the different outline styles:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}Output

CSS Outline Width
The outline-width property specifies the width of the outline, and can have one of the following values:
- thin (typically 1px)
- medium (typically 3px)
- thick (typically 5px)
- A specific size (in px, pt, cm, em, etc)
p.px1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.px2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.px3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.px4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}output

CSS Outline Color
The outline-color property is used to set the color of the outline.
The color can be set by:
- name – specify a color name, like “red”
- HEX – specify a hex value, like “#ff0000”
- RGB – specify a RGB value, like “rgb(255,0,0)”
- HSL – specify a HSL value, like “hsl(0, 100%, 50%)”
- invert – performs a color inversion (which ensures that the outline is visible, regardless of color background)
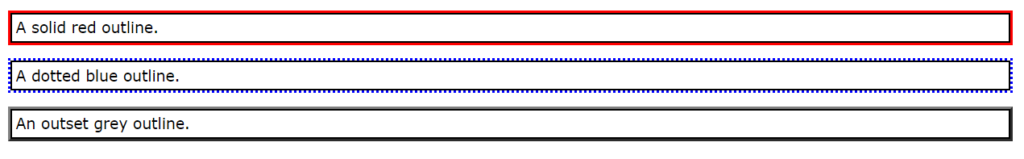
p.px1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.px2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.px3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}output

Outline – Shorthand Property
The outline property is a shorthand property for setting the following individual outline properties:
outline-widthoutline-style(required)outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not matter.
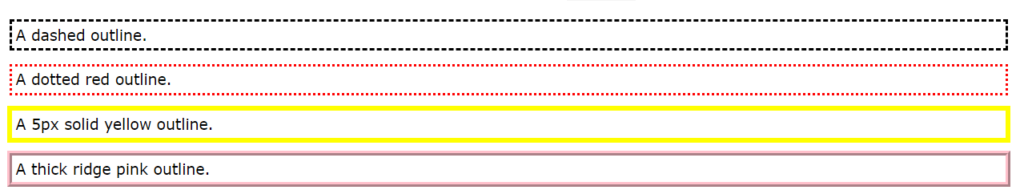
p.px1 {outline: dashed;}
p.px2 {outline: dotted red;}
p.px3 {outline: 5px solid yellow;}
p.px4 {outline: thick ridge pink;}output

Outline Offset
The outline-offset property adds space between an outline and the edge/border of an element. The space between an element and its outline is transparent.
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}Output

Conclusion
The CSS outline property provides a versatile tool for adding visible borders to elements in web design. By applying outlines, designers can highlight important elements, provide focus indication for interactive elements, and enhance the accessibility of web pages. With control over outline styles, colors, and behavior, designers can create visually appealing and user-friendly interfaces that improve the overall user experience.
Frequently Asked Questions
The CSS outline property is used to create a visible border around an element, typically for the purpose of highlighting or emphasizing the element without affecting its layout.
Unlike the border property, which affects the layout of an element by adding to its dimensions, the outline property does not affect the layout. It creates a border-like effect outside the element’s border box, preserving its dimensions.
Yes, the outline can be customized using various properties such as outline-color, outline-style, and outline-width. These properties allow you to specify the color, style (e.g., solid, dotted, dashed), and width of the outline.
Yes, you can remove the default outline for focused elements using the outline property with the value none. However, it’s important to provide an alternative focus indication to maintain accessibility for keyboard users.
To ensure that outlines are visible on all elements, even those without borders or backgrounds, you can use the outline property in combination with the outline-offset property. This property allows you to specify the distance between the outline and the edge of the element’s border box.