Introduction
HTML tables play a crucial role in structuring and presenting data on web pages. To enhance the visual appeal and layout of tables, two essential properties, cell padding and cell spacing, come into play in HTML.
Cell Padding in HTML
- Definition: Cell Padding in HTML is a property that specifies the space between the border of a table cell and its content. In simpler terms, it defines the whitespace between the cell edge and the content inside the cell.
- This property proves valuable in improving the aesthetics and readability of a table by providing a cushioning effect around the cell content.
Syntax:
<table cellpadding="value">...</table>Example:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 2px solid #3498db;
padding: 15px;
text-align: center;
}
th {
background-color: #3498db;
color: #fff;
}
</style>
</head>
<body>
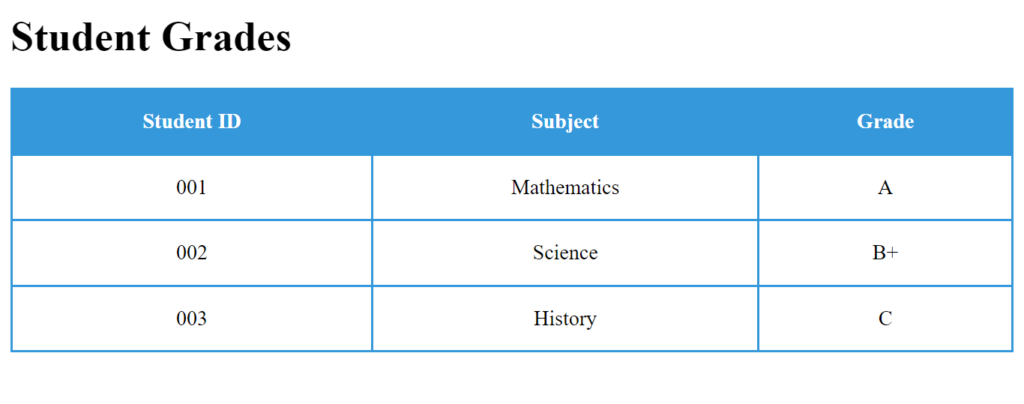
<h1>Student Grades</h1>
<table>
<tr>
<th>Student ID</th>
<th>Subject</th>
<th>Grade</th>
</tr>
<tr>
<td>001</td>
<td>Mathematics</td>
<td>A</td>
</tr>
<tr>
<td>002</td>
<td>Science</td>
<td>B+</td>
</tr>
<tr>
<td>003</td>
<td>History</td>
<td>C</td>
</tr>
</table>
</body>
</html>

Explanation:
- The
border-collapse: collapse;property ensures that there is no spacing between the table cells. padding: 15px;adds padding around each cell content for better readability.background-color: #3498db; color: #fff;styles the header cells with a blue background and white text for clarity.
Cell Spacing in HTML:
- Definition:
Cellspacingis a property that defines the space between cells. It adds whitespace between the edges of adjacent cells, contributing to a well-organized and visually appealing table layout. - Proper cell spacing aids in distinguishing between different cells, improving the overall clarity of the table.
Syntax:
<table cellspacing="value">...</table>Example:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-spacing: 20px;
}
th, td {
border: 2px solid #e74c3c;
padding: 10px;
text-align: center;
}
th {
background-color: #e74c3c;
color: #fff;
}
</style>
</head>
<body>
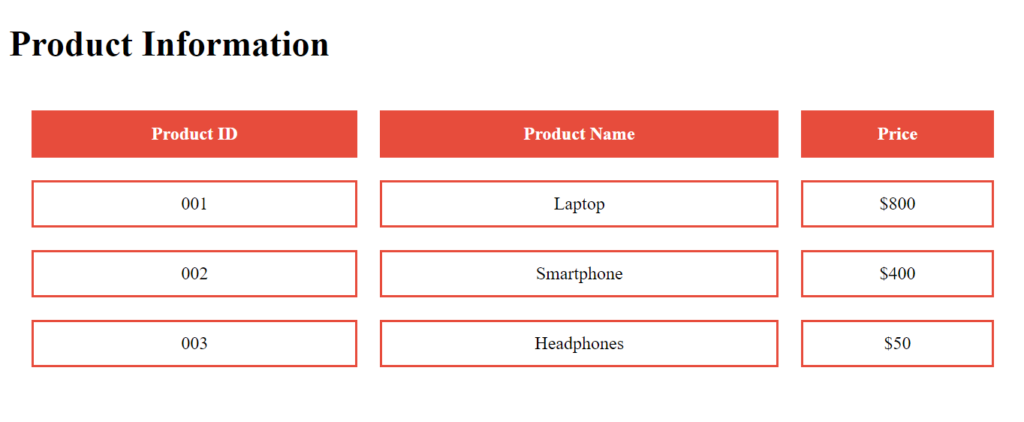
<h1>Product Information</h1>
<table>
<tr>
<th>Product ID</th>
<th>Product Name</th>
<th>Price</th>
</tr>
<tr>
<td>001</td>
<td>Laptop</td>
<td>$800</td>
</tr>
<tr>
<td>002</td>
<td>Smartphone</td>
<td>$400</td>
</tr>
<tr>
<td>003</td>
<td>Headphones</td>
<td>$50</td>
</tr>
</table>
</body>
</html>

Explanation:
border-spacing: 20px;sets the space between cells to 20 pixels, providing a clear separation.- The styling is similar to the Cell Padding example, ensuring a consistent and clean design.
Additional Styling with CSS:
Padding Property:
- The CSS
paddingproperty provides further control over the padding inside the cells. It can be applied individually for each side of the cell. - This property allows for fine-tuning, ensuring that the spacing around the cell content meets specific design requirements.
Example:
In the following CSS snippet, we apply a padding of 15 pixels to both headers and data cells, contributing to a balanced and visually pleasing layout.
th, td {
padding: 15px;
}These properties, when used judiciously, empower web developers to create tables that are not only structurally sound but also visually appealing and user-friendly. Experimenting with different values for cellpadding and cellspacing can significantly impact the overall design of HTML tables on a webpage.
Conclusion
In this section, we explored the significance of cell padding and cell spacing properties in HTML tables. These properties, along with additional styling using CSS, contribute to creating visually appealing and well-organized tables on web pages. The balance between cell padding, cell spacing, and overall styling is crucial for an optimal table design that enhances both aesthetics and user experience.
Frequently Asked Questions
The cellpadding property in HTML tables defines the space between the border of a table cell and its content. It adds a cushioning effect around the cell content, contributing to improved aesthetics and readability.
2. How can I set individual cell padding for headers and data cells using CSS?
You can use the CSS padding property and apply it separately to both th (table header) and td (table data) elements. For example, th, td { padding: 15px; } sets a padding of 15 pixels for both headers and data cells.
3. Is there a shorthand notation for setting both
cellpadding and cellspacing in an HTML table? No, there isn’t a specific shorthand notation for cellpadding and cellspacing in HTML. These properties are usually set individually using the cellpadding and cellspacing attributes within the <table> tag.

