Why React is important?
You might be wondering why React is so important. The key reason is its approach to building user interfaces. React employs the Virtual DOM, a lightweight replica of the real DOM (Document Object Model). This enables React to update and render only the changed parts of the page efficiently, without reloading the entire page. This means faster, smoother user experiences and less strain on your web server.
React also follows a “one-way data flow” pattern, making it predictable and easier to debug. With React, you manage your application’s state in a structured manner, ensuring sync between data and UI, and maintaining code.
Advantages of React
Component Based Architecture : React component-based architecture fosters reusability, enabling creation of self-contained UI components easily integrated across your application.

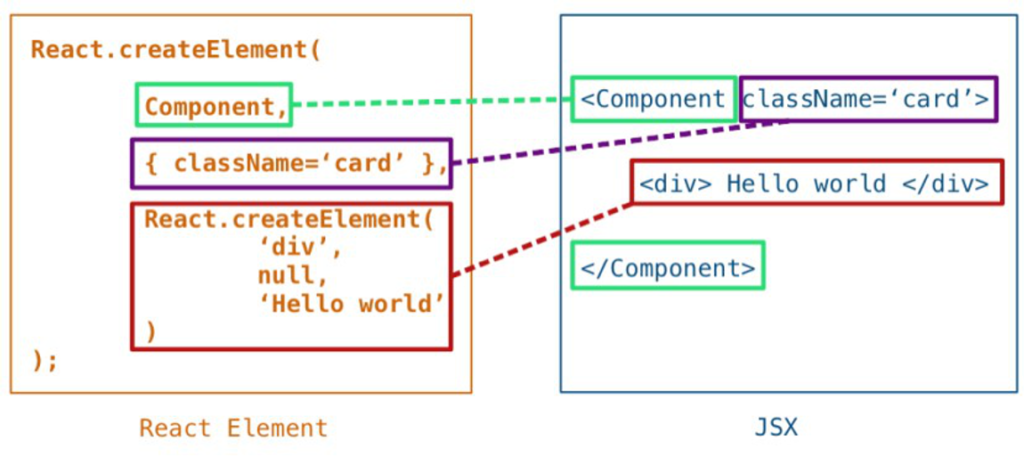
JSX (JavaScript XML): Writing and learning React becomes a breeze with JSX. It allows you to blend HTML-like syntax with JavaScript, enhancing code readability and expressiveness.

React Hooks: React Hooks simplify data manipulation and handling, enabling you to manage component state and side-effects in a more organized and functional manner.
React Router: The React Router library empowers you to create single-page applications, delivering a seamless user experience by dynamically updating content without full-page reloads.
Example of React Router :- YouTube website
Community and Ecosystem: React boasts a thriving community and rich ecosystem, making it easy to find solutions, libraries, and support for your projects, and ensuring it’s always up-to-date.
Virtual DOM: React Virtual DOM optimizes performance by selectively updating only the parts of the page that have changed, reducing the workload on the browser and improving the user experience.

Where Can You Use React?
React is incredibly versatile and can be used to build web applications in various domains. You can create:
- Single-Page Applications (SPAs): These are web apps that load a single HTML page and dynamically update content as the user interacts with it. React is great for building SPAs.
- Progressive Web Apps (PWAs): These are web apps that offer a mobile app-like experience. React can help in creating responsive and fast PWAs.
- Desktop Applications: React can also be used in combination with frameworks like Electron to build cross-platform desktop applications.
- Mobile Applications: React Native, a sibling of React, enables you to build mobile apps for both iOS and Android using the same codebase.
- Websites: You can use React to create any kind of website, from personal blogs to e-commerce platforms.
React is a game-changer in web development, offering an efficient way to build interactive and dynamic user interfaces. It’s essential for modern web development and can be used in a wide range of projects. So, get ready to have some fun as we dive deeper into the world of React!
Conclusion
In conclusion, React revolutionizes web development with its efficient Virtual DOM, component-based architecture, and robust ecosystem, making it essential for creating dynamic, high-performance applications. Its versatility and ease of use empower developers to build a wide range of web and mobile applications seamlessly.
Frequently Asked Question
React is a JavaScript library for building user interfaces, developed by Facebook. It allows developers to create reusable UI components that efficiently update and render based on changes in data.
React simplifies the process of building interactive user interfaces by using a component-based architecture. It promotes code reusability, modularity, and efficiency through its virtual DOM implementation.
Although React was initially developed for web applications, it has expanded to other platforms. React Native allows developers to build mobile applications using React components, and projects like React Native Web enable sharing code between web and mobile platforms.