Introduction
CSS attribute selector are a powerful feature that allows you to select HTML elements based on the presence of specific attributes or their attribute values. They provide a way to target elements more precisely and apply styles based on their attributes.
Here are key points about CSS attribute selectors:
- Basic Syntax:
- CSS attribute selectors are written using square brackets
[ ]notation. They consist of an attribute name, an optional operator, and a value to match against.
- CSS attribute selectors are written using square brackets
- Attribute Existence Selector (
[attr]):- This selector targets elements that have a specific attribute, regardless of its value. For example,
[target]selects all elements with atargetattribute, such as links with thetarget="_blank"attribute.
- This selector targets elements that have a specific attribute, regardless of its value. For example,
- Attribute Value Selector (
[attr=value]):- This selector targets elements that have a specific attribute with an exact matching value. For example,
[type="text"]selects all<input>elements withtype="text".
- This selector targets elements that have a specific attribute with an exact matching value. For example,
- Partial Attribute Value Selector (
[attr*=value]):- This selector targets elements that have a specific attribute with a value containing the specified substring. For example,
[href*="example.com"]selects all links withhrefattributes containing “example.com” anywhere in the value.
- This selector targets elements that have a specific attribute with a value containing the specified substring. For example,
- Prefix Attribute Value Selector (
[attr^=value]):- This selector targets elements that have a specific attribute with a value starting with the specified string. For example,
[class^="btn"]selects all elements with aclassattribute starting with “btn”.
- This selector targets elements that have a specific attribute with a value starting with the specified string. For example,
- Suffix Attribute Value Selector (
[attr$=value]):- This selector targets elements that have a specific attribute with a value ending with the specified string. For example,
[src$=".png"]selects all images withsrcattributes ending with “.png”.
- This selector targets elements that have a specific attribute with a value ending with the specified string. For example,
<!DOCTYPE html>
<html>
<head>
<style>
div[target] {
background-color: yellow;
}
</style>
</head>
<body>
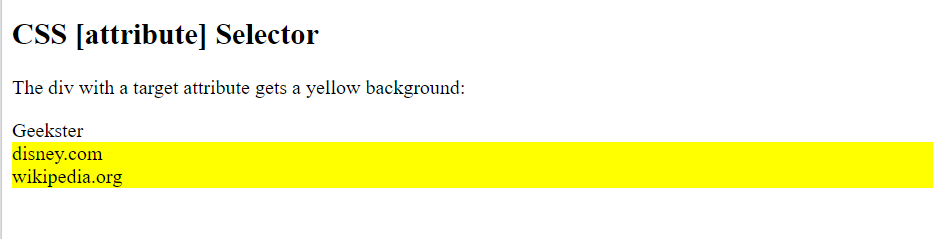
<h2>CSS [attribute] Selector</h2>
<p>The div with a target attribute gets a yellow background:</p>
<div>Geekster</div>
<div target="_blank">disney.com</div>
<div target="_top">wikipedia.org</div>
</body>
</html>Output

[attribute=”value”] Selectors
The [attribute="value"] selector is used to select elements with a specified attribute and value.
<!DOCTYPE html>
<html>
<head>
<style>
div[target="_blank"] {
background-color: yellow;
}
</style>
</head>
<body>
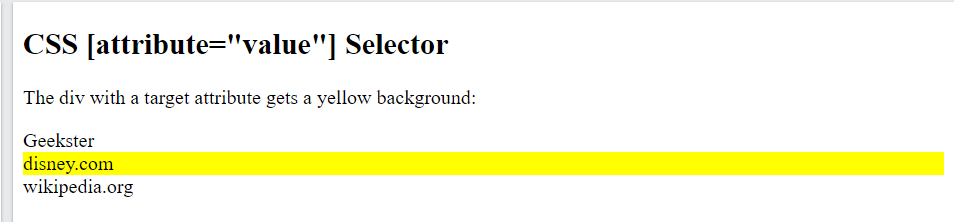
<h2>CSS [attribute="value"] Selector</h2>
<p>The div with a target attribute gets a yellow background:</p>
<div>Geekster</div>
<div target="_blank">disney.com</div>
<div target="_top">wikipedia.org</div>
</body>
</html>Output

CSS [attribute~=”value”] Selector
The [attribute~="value"] selector is used to select elements with an attribute value containing a specified word.
<!DOCTYPE html>
<html>
<head>
<style>
[title~="flower"] {
border: 5px solid yellow;
}
</style>
</head>
<body>
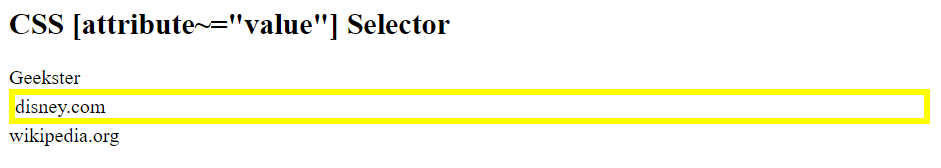
<h2>CSS [attribute~="value"] Selector</h2>
<div>Geekster</div>
<div target="_blank" title="flower">disney.com</div>
<div target="_top">wikipedia.org</div>
</body>
</html>output

CSS [attribute^=”value”] Selector
The [attribute^="value"] selector is used to select elements with the specified attribute, whose value starts with the specified value.
<!DOCTYPE html>
<html>
<head>
<style>
[class^="top"] {
background: yellow;
}
</style>
</head>
<body>
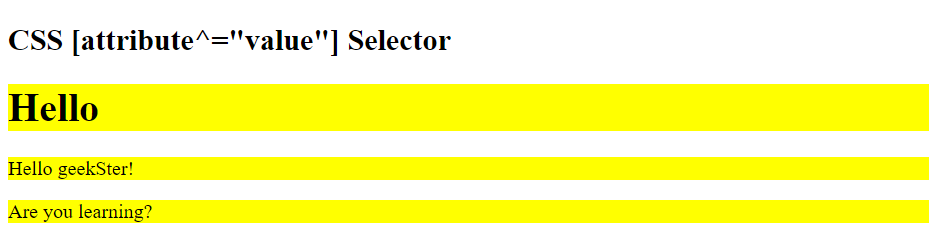
<h2>CSS [attribute^="value"] Selector</h2>
<h1 class="top-header">Hello</h1>
<p class="top-text">Hello geekSter!</p>
<p class="topcontent">Are you learning?</p>
</body>
</html>output

CSS [attribute$=”value”] Selector
The [attribute$="value"] selector is used to select elements whose attribute value ends with a specified value.
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"] {
background: yellow;
}
</style>
</head>
<body>
<h2>CSS [attribute$="value"] Selector</h2>
<div class="first_test">The first geek element.</div>
<div class="second">The second geek element.</div>
<div class="my-test">The third geek element.</div>
<p class="mytest">This is some geek in a paragraph.</p>
</body>
</html>Output

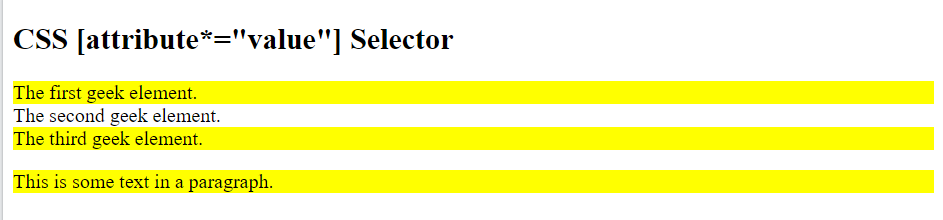
CSS [attribute*=”value”] Selector
The [attribute*="value"] selector is used to select elements whose attribute value contains a specified value.
<!DOCTYPE html>
<html>
<head>
<style>
[class*="te"] {
background: yellow;
}
</style>
</head>
<body>
<h2>CSS [attribute*="value"] Selector</h2>
<div class="first_test">The first geek element.</div>
<div class="second">The second geek element.</div>
<div class="my-test">The third geek element.</div>
<p class="mytest">This is some text in a paragraph.</p>
</body>
</html>output

Conclusion
These are a powerful feature that enhances the flexibility and precision of CSS styling by allowing you to target HTML elements based on their attributes or attribute values. They provide a versatile way to apply styles dynamically to specific elements, making them invaluable tools for web developers and designers. By understanding how to use it is effectively, you can create more responsive, accessible, and maintainable CSS stylesheets for your web projects.
Frequently Asked Questions
CSS attribute selector allow you to target HTML elements based on their attributes or attribute values. You should use attribute selectors when you need to apply styles to elements with specific attributes, such as links with specific href values or input elements with specific type attributes.
2. Can CSS attribute selectors target multiple attributes at once?
Yes, CSS attribute selectors can target multiple attributes simultaneously. You can combine attribute selectors using the comma , to apply styles to elements that match any of the specified attribute selectors.
3. Do CSS attribute selectors work with dynamically generated content?
Yes, CSS attribute selectors work with dynamically generated content, including content generated by JavaScript or server-side scripts. As long as the HTML elements have the specified attributes or attribute values, the attribute selectors will target them accordingly.

