CSS pseudo-element are special selectors that allow you to style specific parts of an element’s content. They enable you to create virtual elements that exist only in the styling layer, without adding extra HTML markup. In CSS, Pseudo-element are denoted by double colons :: and are commonly used to apply decorative or functional styles to elements.
::before:- This pseudo-element inserts content before the selected element’s content. People often use it to add decorative elements or textual content to items, enhancing their visual presentation.
::after:- Similar to ::before, ::after adds content after the selected element’s content. Designers commonly use it to add decorative elements, such as icons or additional text, to items without modifying the HTML structure.
::first-line:- This pseudo-element targets the first line of text within a block-level element. It allows you to apply specific styles, such as font size or line height, to the first line of text to enhance readability or visual hierarchy.
::first-letter:- The ::first-letter pseudo-element targets the first letter of text within a block-level element. Designers commonly use it to style drop caps or apply decorative effects to the initial letter of a paragraph.
::selection:- This pseudo-element targets the portion of text that the user selects. It allows designers to apply custom styles, such as background color or text color, to the selected text, enhancing its visibility and user experience.
The ::First-Line Pseudo-Element
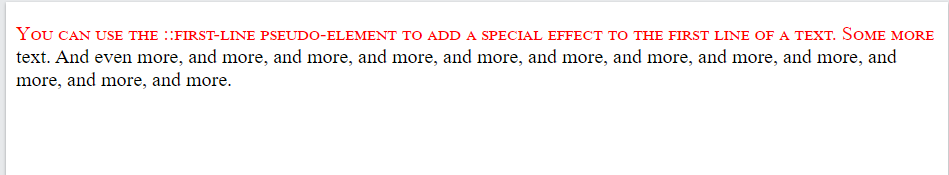
The ::first-line pseudo-element is used to add a special style to the first line of a text.
p::first-line {
color: #ff0000;
font-variant: small-caps;
}Output

Note: The ::first-line pseudo-element can only be applied to block-level elements.
The ::First-Letter Pseudo-Element
The ::first-letter pseudo-element adds a special style to the first letter of a text.
p::first-letter {
color: #ff0000;
font-size: xx-large;
}Output

Pseudo-Elements and HTML Classes
Pseudo-elements can be combined with HTML classes:
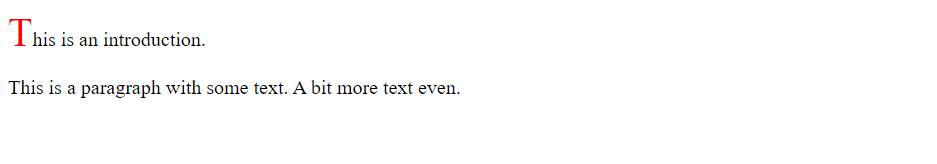
p.intro::first-letter {
color: #ff0000;
font-size: 200%;
}Output

The ::Before Pseudo-Element
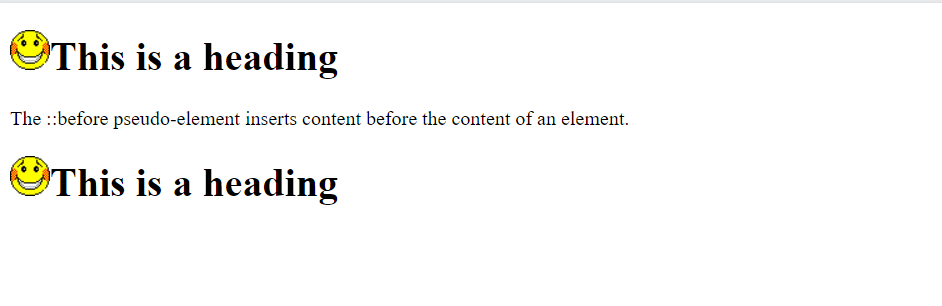
The ::before pseudo-element can be used to insert some content before the content of an element.
h1::before {
content: url(smiley.gif);
}Output

The ::After Pseudo-Element
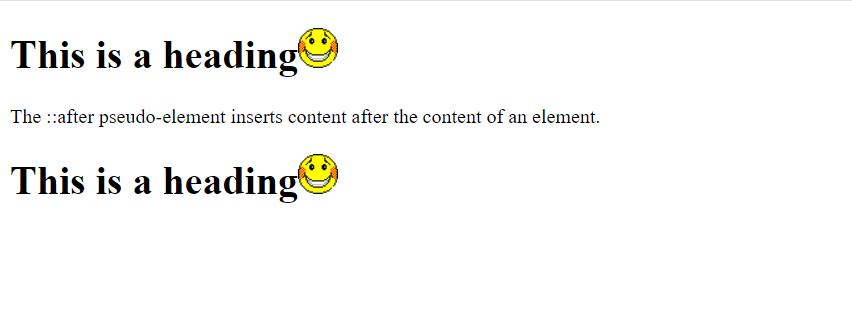
The ::after pseudo-element can be used to insert some content after the content of an element.
h1::after {
content: url(smiley.gif);
}Output

The ::Selection Pseudo-Element
The ::selection pseudo-element matches the portion of an element that is selected by a user.
The following CSS properties can be applied to ::selection: color, background, cursor, and outline.
::selection {
color: red;
background: yellow;
}Output

Conclusion
CSS pseudo-elements offer a powerful way to enhance the visual presentation of elements by creating virtual elements within the content. They allow designers to add decorative elements, style specific parts of text, and customize the appearance of elements without modifying the HTML structure. By leveraging pseudo-elements effectively, designers can create more dynamic and visually appealing designs while maintaining clean and semantically meaningful HTML markup.
Frequently Asked Questions
Ans: Pseudo-classes target specific states or conditions of elements (e.g., :hover, :focus), while pseudo-elements create virtual elements within an element’s content (e.g., ::before, ::after).
Q2. Can I use multiple pseudo-elements on the same element?
Ans: Yes, you can use multiple pseudo-elements (::before and ::after) on the same element to insert content or style different parts of the element.
Q3. What are some common use cases for CSS pseudo-elements?
Ans: Common use cases include adding decorative elements (::before, ::after), styling the first letter or first line of text (::first-letter, ::first-line), and customizing the appearance of selected text (::selection).
Q4. Do all browsers support CSS pseudo-elements?
Ans: Most modern browsers support CSS pseudo-elements, but there may be some variations in support for older or less common pseudo-elements. It’s essential to check browser compatibility when using pseudo-elements in your CSS.
Q5. Can pseudo-elements be used to change the structure of HTML content?
Ans: No, pseudo-elements cannot change the actual HTML structure. They only create virtual elements for styling purposes and do not affect the document’s underlying content.

