Introduction
The display: inline-block CSS property combines features of both display: inline and display: block. When applied to an element, it:
- Allows setting a specific width and height for the element, unlike
display: inline, which doesn’t respect these dimensions. - Respects top and bottom margins and paddings, similar to
display: block, unlikedisplay: inline, which ignores them. - Doesn’t force a line break after the element, allowing it to sit inline with adjacent elements, unlike
display: block, which starts on a new line.
Compared to display: inline, the major difference is that display: inline-block allows to set a width and height on the element.
Also, with display: inline-block, the top and bottom margins/paddings are respected, but with display: inline they are not.
<!DOCTYPE html>
<html>
<head>
<style>
span.a {
display: inline; /* the default for span */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
</style>
</head>
<body>
<h1>The display Property</h1>
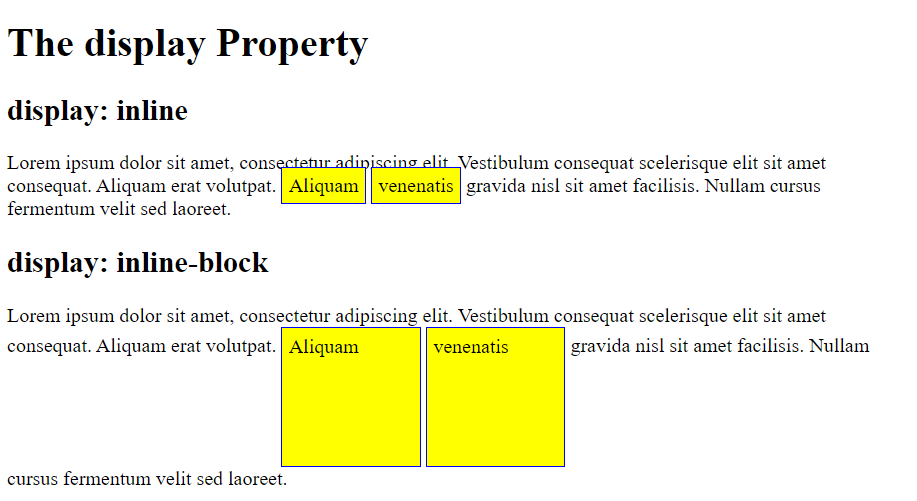
<h2>display: inline</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="a">Aliquam</span> <span class="a">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
<h2>display: inline-block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="b">Aliquam</span> <span class="b">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
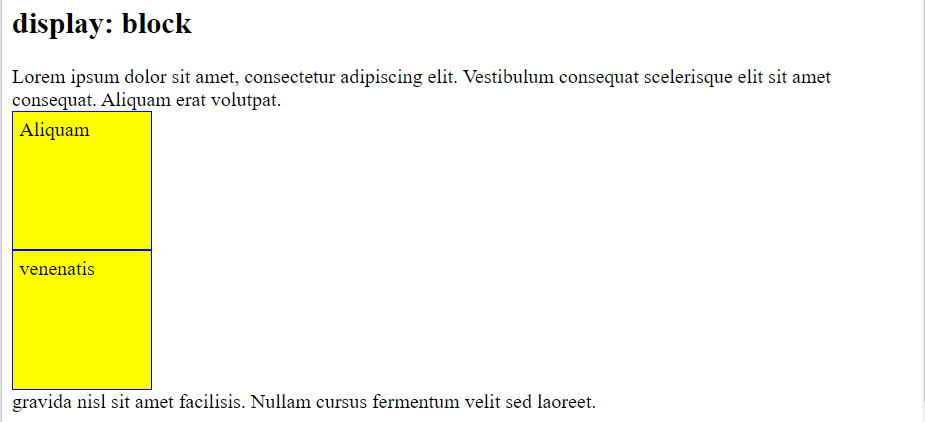
<h2>display: block</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="c">Aliquam</span> <span class="c">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div>
</body>
</html>
Output


Conclusion
In conclusion, display: inline-block is a versatile CSS property that combines characteristics of both display: inline and display: block. It allows elements to behave like inline elements while still being able to have specific dimensions and spacing applied to them. This makes it a valuable tool for creating flexible and responsive layouts in web design. By understanding how display: inline-block works and its differences from other display properties, developers can leverage its capabilities to create visually appealing and well-structured designs. Despite some challenges with handling white space and browser compatibility, display: inline-block remains a widely used and effective approach for achieving complex layout requirements in modern web development.
Frequently Asked Questions
Q1. What is the purpose of using
display: inline-block in CSS? Ans: display: inline-block is used to create elements that behave like inline elements but can have specific width, height, margins, and paddings applied to them. This property is commonly used for creating grid-like layouts, inline menus, or positioning elements horizontally.
Q2. How is
display: inline-block different from display: inline and display: block? Ans: display: inline-block combines features of both display: inline and display: block. Unlike display: inline, it allows setting width, height, margins, and paddings, and unlike display: block, it doesn’t force a line break after the element.
Q3. Can I vertically align elements with
display: inline-block? Ans: Yes, you can vertically align elements with display: inline-block by using the vertical-align property. This property allows you to align elements relative to their surrounding text or baseline, enabling precise vertical alignment.
Q4. How do I handle white space between inline-block elements?
Ans: White space between display: inline-block elements in the HTML markup can cause unwanted gaps in the layout. To remove these gaps, you can either remove the white space in the HTML markup or use techniques like setting the font-size of the parent element to 0 or commenting out the white space in the HTML.
Q5. Is
display: inline-block supported in all browsers? Ans: Yes, display: inline-block is supported in all modern browsers. However, older versions of Internet Explorer (such as IE7 and below) may have limited support or require workarounds due to quirks in their rendering engines.

