CSS tables provide a way to create table layouts using HTML elements and CSS styling, offering more flexibility and control over design compared to traditional HTML tables. Here are some key points:
- HTML Structure: CSS tables utilize regular HTML elements like
<div>or<section>to create table-like layouts instead of the<table>,<tr>, and<td>tags typically used in HTML tables. - Display Property: To create CSS tables, you can set the CSS
displayproperty totablefor the container element (referred to as the table),table-rowfor the rows, andtable-cellfor the individual cells within those rows. - Flexibility: CSS tables allow for more flexibility in design compared to traditional HTML tables. You can easily adjust column widths, row heights, and alignment using CSS properties like
width,height,text-align, andvertical-align.
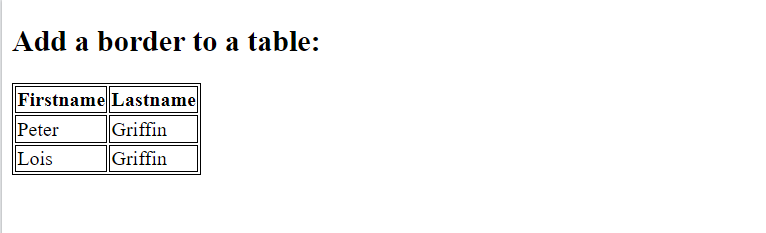
Example below specifies a solid border for <table>, <th>, and <td> elements:
| Firstname | Kunal |
| Ravi | Grif |
| Lois | Griffin |
table, th, td {
border: 1px solid;
}
Output

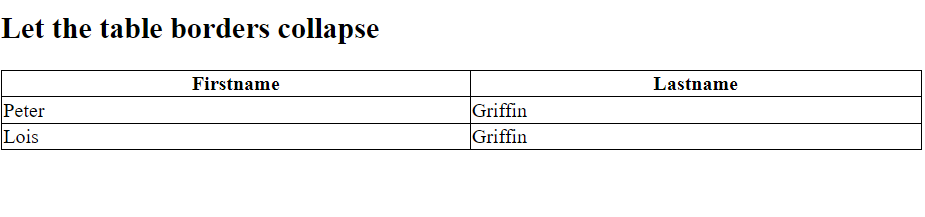
Collapse Table Borders
The border-collapse property sets whether the table borders should be collapsed into a single border:
table {
width: 100%;
border-collapse: collapse;
}Output

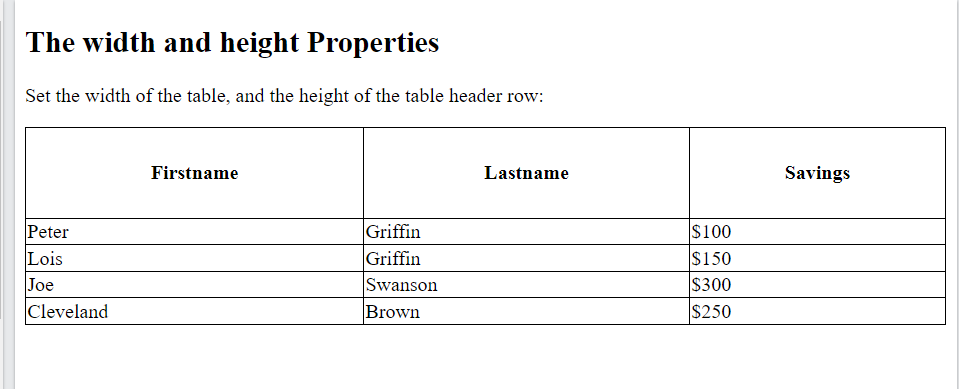
Table Width and Height
The width and height of a table are defined by the width and height properties.
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
height: 70px;
}Output

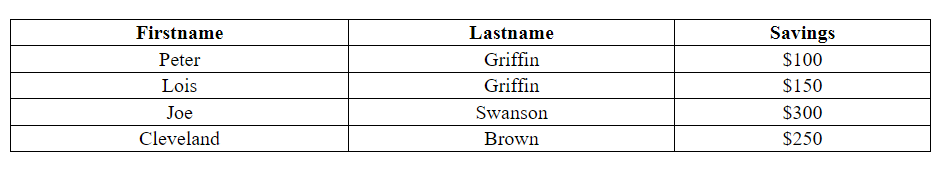
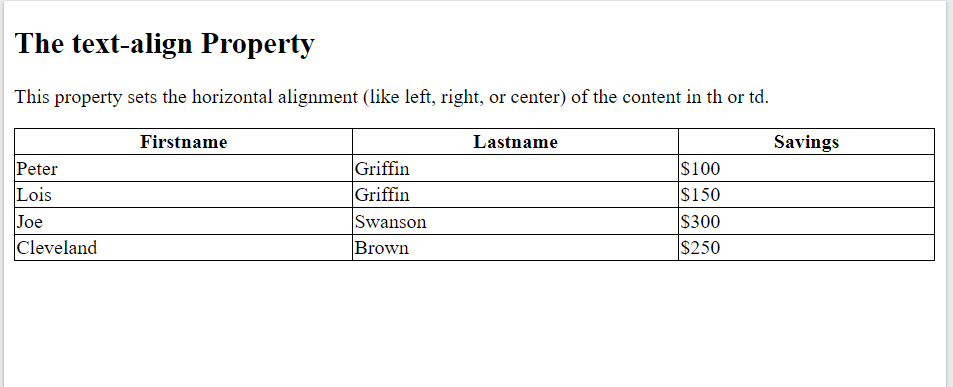
Horizontal Alignment
The text-align property sets the horizontal alignment (like left, right, or center) of the content in <th> or <td>.
By default, the content of <th> elements are center-aligned and the content of <td> elements are left-aligned.
To center-align the content of <td> elements as well, use text-align: center:
td {
text-align: center;
}Output

table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
td {
text-align: left;
}Output

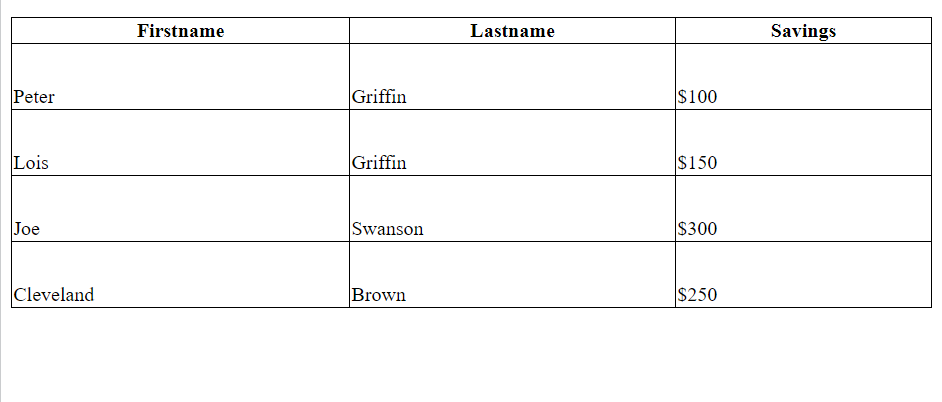
Vertical Alignment
The vertical-align property sets the vertical alignment (like top, bottom, or middle) of the content in <th> or <td>.
By default, the vertical alignment of the content in a table is middle (for both <th> and <td> elements).
The following example sets the vertical text alignment to bottom for <td> elements:
td {
height: 50px;
vertical-align: bottom;
}Output

Conclusion
In conclusion, CSS tables provide a versatile and modern approach to creating table layouts in web design. They offer greater flexibility, responsiveness, and styling options compared to traditional HTML tables. By utilizing CSS properties like display, width, height, and text-align, developers can create visually appealing and functional tables that enhance user experience. Additionally, CSS tables can be made accessible by ensuring proper semantic markup and providing text alternatives for assistive technologies. With the ability to handle basic to complex table structures, CSS tables empower designers and developers to create dynamic and responsive layouts that meet the needs of modern web applications.
Frequently Asked Questions
To create a basic CSS table layout, you can use CSS properties like display: table for the container, display: table-row for rows, and display: table-cell for cells. Define widths, heights, and alignment using appropriate CSS properties.
Yes, you can style individual cells or rows differently by targeting them with CSS selectors. For example, you can use the :nth-child pseudo-class to style specific rows or cells based on their position in the table.
You can make CSS tables responsive by using percentage-based widths, flexible units like em or rem, or CSS frameworks like Bootstrap that provide responsive table classes. Additionally, you can use media queries to adjust table layout and styling based on different screen sizes.
Yes, CSS tables offer flexibility to create complex table structures, including nested tables, multi-level headers, and merged cells. By combining CSS styling with proper HTML markup, you can achieve a wide range of table layouts and designs.
Accessibility is crucial when using CSS tables. Ensure proper semantic markup by using <table>, <tr>, <th>, and <td> elements appropriately. Also, provide meaningful text alternatives for tables using aria-label or aria-describedby attributes to aid users of assistive technologies.

