Introduction
HTML color code play’s a pivotal role in shaping the visual aesthetics of a website. HTML provides ways to define colors both at the page level, using the <body> tag, and at the individual element level. Let’s explore the methods and attributes associated with setting HTML color code.
Color Attributes with <body> Tag
The <body> tag introduces attributes that facilitate the definition of different colors:
- bgcolor: Determines the background color of the entire page.
- text: Specifies the color for the body text.
- alink: Sets the color for active links or selected links.
- link: Defines the color for linked text.
- vlink: Specifies a color for visited links, indicating those already clicked.
Methods for HTML Color Code
Color Name
You can directly specify color names such as green, blue, or red. The W3C standardizes 16 basic color names, while major browsers support over 200 different color names.

Example
<body text="blue" bgcolor="green">
<p>
Experiment with different color names for the body and table to see the
results.
</p>
<table bgcolor="black">
<tr>
<td>
<font color="white"
>This text will appear white on a black background.</font
>
</td>
</tr>
</table>
</body>
Explanation :
- The
<body>tag sets the text color to blue and the background color to green. - Inside the
<body>, there’s a paragraph (<p>) suggesting experimentation with color names. - A
<table>with a black background is created, and within it, a cell (<td>) contains white text on a black background.
Hex Codes (Hexadecimal Notation)
Hex codes are represented by a six-digit code (#RRGGBB), specifying colors using the red (RR), green (GG), and blue (BB) components. You can obtain hex codes from graphic design software.
Example:
<body text="#0000FF" bgcolor="#00FF00">
<p>
Experiment with different hex codes for the body and table to see the
results.
</p>
<table bgcolor="#000000">
<tr>
<td>
<font color="#FFFFFF"
>This text will appear white on a black background.</font
>
</td>
</tr>
</table>
</body>
Explanation:
- The
<body>tag sets the text color using the hex code #0000FF (blue) and the background color using #00FF00 (green). - Similar to the color names example, it encourages experimentation.
- A
<table>with a black background is created, and within it, a cell (<td>) contains white text on a black background.
RGB Values
The rgb() property allows you to specify colors using the red, green, and blue components. Values can be integers between 0 and 255 or percentages.
Example:
<body text="rgb(0,0,0)" bgcolor="rgb(0,255,255)">
<p>
Experiment with different RGB values for the body and table to see the
results.
</p>
<table bgcolor="rgb(0,0,0)">
<tr>
<td>
<font color="rgb(255,255,255)"
>This text will appear white on a black background.</font
>
</td>
</tr>
</table>
</body>
Explanation :
- The
<body>tag sets the text color using the RGB value rgb(0,0,0) (black) and the background color using rgb(0,255,255) (a shade of cyan). - Again, it prompts experimentation with RGB values.
- A
<table>with a black background is created, and within it, a cell (<td>) contains white text on a black background.
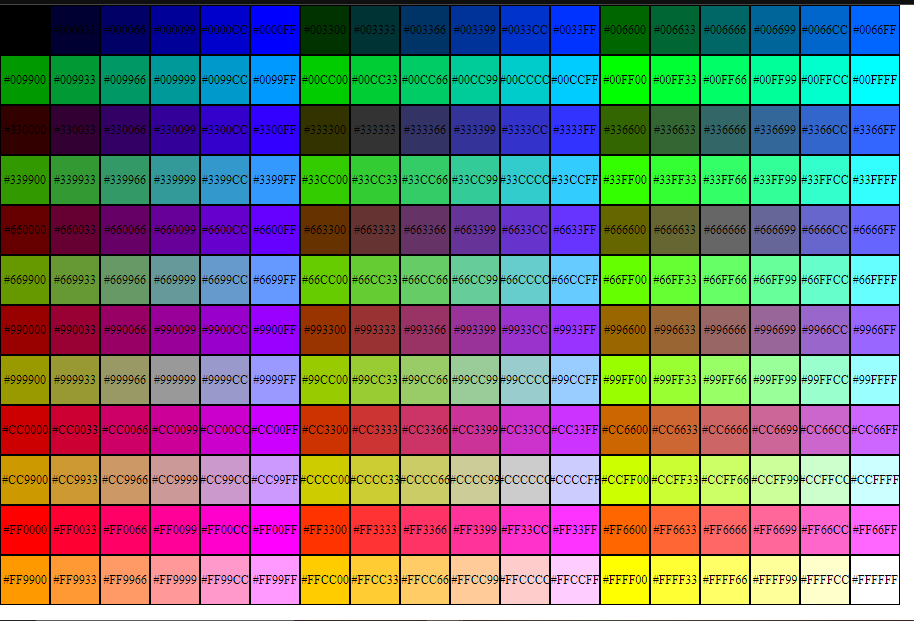
Browser Safe HTML Color Code
To ensure broader compatibility across computers with a 256-color palette, you should use a set of 216 browser-safe colors. These colors range from hex code 000000 to FFFFFF.

By leveraging these color-setting methods, web developers can craft visually engaging designs while ensuring compatibility and accessibility.
Why <font> tag in HTML Color Code ?
The <font> tag is used in the provided HTML examples to explicitly set the color of the text within a specific portion of the content. Older versions of HTML commonly used it to control text formatting, such as color, size, and face. However, it’s important to note that the <font> tag is considered deprecated in HTML5, and its usage is discouraged in favor of using Cascading Style Sheets (CSS) for styling and formatting purposes.
In modern web development, developers typically use CSS to achieve styling. The separation of content (HTML) and presentation (CSS) is a best practice for maintaining clean and maintainable code. Instead of using the <font> tag, it’s recommended to define styles in a separate CSS file or within a <style> tag in the HTML document.
Conclusion
Understanding the methods and attributes for setting HTML color code is crucial for web developers aiming to create visually appealing and consistent designs. Whether using color names, hex codes, or RGB values, developers have a range of options to achieve the desired color schemes. Embracing CSS for styling enhances the flexibility and maintainability of web development projects, aligning with contemporary best practices.
Frequently Asked Questions
i) Use color attributes with the <body> tag, such as bgcolor, text, alink, link, and vlink.
ii) Employ color names, hex codes (#RRGGBB), or RGB values for specifying colors.
2. How can I use color names?
By directly specifying color names like red, blue, etc. Standardized color names exist, and browsers support over 200 of them.
Hex codes (#RRGGBB) represent colors in hexadecimal. You can obtain them from graphic design software or online color pickers.

