Introduction
HTML Table Colspan and Rowspan, the two elements that are of significant importance in tables because they help in arranging and presenting data. Ordinary tables can only have one row and one or more column, but complex structures need to combine rows or columns, and this is done using more complex steps. This is where HTML’s colspan and rowspan attributes will be useful.
The colspan attribute is used to make a cell cover more than one main column where other cells in the subsequent columns are displaced to the right both horizontally and vertically. In the same way, the rowspan attribute allows a cell to span rows and be situated in several rows at the same time. These attributes are most useful for all forms of complex and stylized table formats, which may be needed for calendars, financial statements, or multi-page or multi-divisional form letter designs. With colspan and rowspan, programmers get the ability to make changes to the data, so that the tables are better organised and easier on the eye.
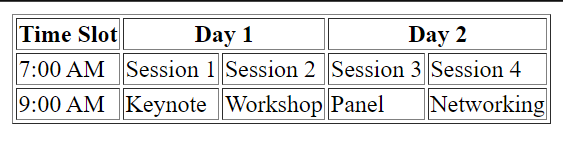
Colspan Attribute
- Definition: This attribute enables a single cell to span horizontally across multiple columns.
- Syntax:
<code><td colspan="value">...</td></code>Example:
<table border="1">
<tr>
<th>Time Slot</th>
<th colspan="2">Day 1</th>
<th colspan="2">Day 2</th>
</tr>
<tr>
<td></td>
<td>Session 1</td>
<td>Session 2</td>
<td>Session 3</td>
<td>Session 4</td>
</tr>
<tr>
<td>9:00 AM</td>
<td>Keynote</td>
<td>Workshop</td>
<td>Panel</td>
<td>Networking</td>
</tr>
<!-- ... -->
</table>

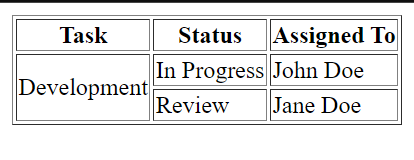
Rowspan Attribute
- Definition: This attribute allows a single cell to expand vertically across multiple rows.
- Syntax:
<code><td rowspan="value">...</td></code>Example:
<table border="1">
<tr>
<th>Task</th>
<th>Status</th>
<th>Assigned To</th>
</tr>
<tr>
<td rowspan="2">Development</td>
<td>In Progress</td>
<td>John Doe</td>
</tr>
<tr>
<td>Review</td>
<td>Jane Doe</td>
</tr>
<!-- ... -->
</table>
Additional Examples
a. Multi-column Headings
htmlCopy code
<table>
<tr>
<th colspan="2">Life Expectancy By Current Age</th>
<th colspan="2">Men</th>
<th colspan="2">Women</th>
</tr>
<!-- ... -->
</table>b. Single-row Titling
htmlCopy code
<table>
<tr>
<th>Item / Desc.</th>
<th>Qty.</th>
<th>@</th>
<th>Price</th>
</tr>
<!-- ... -->
<tr>
<th colspan="3">Subtotal</th>
<td>610.88</td>
</tr>
<!-- ... -->
</table>
- The “Subtotal” cell spans three columns, emphasizing its significance in the context.
c. Multi-row Data
<table>
<tr>
<th>Student</th>
<td>Math</td>
<td>Science</td>
</tr>
<!-- ... -->
<tr>
<th rowspan="2">Overall Progress</th>
<td>90%</td>
<td>88%</td>
</tr>
<tr>
<td colspan="2">Top Performer</td>
</tr>
</table>
Browser Support:
- All modern browsers support both
colspanandrowspanattributes.
Reasons not to use colspan or rowspan:
- In contemporary web development, using tables for page layout is discouraged. CSS and other layout techniques offer more flexibility and responsiveness.
In summary, the colspan and rowspan attributes are valuable tools for creating well-structured and visually appealing HTML tables. However, their usage should align with modern web development practices that prioritize CSS and flexible layout strategies over table-based layouts. The provided examples offer a comprehensive understanding of these attributes in various contexts.
Conclusion
In this comprehensive overview, we delved into the powerful attributes colspan and rowspan in HTML table. These attributes offer a means to create intricate and well-organized table structures. While they are effective for certain use cases, it’s essential to be mindful of modern web development practices that advocate for CSS-based layouts over table-based ones.
Frequently Asked Questions
The colspan attribute allows a single table cell to span horizontally across multiple columns. It is useful for creating complex table layouts where certain cells need to merge columns.
2. How can I create multi-row data structures using the rowspan attribute?
The rowspan attribute enables a cell to expand vertically across multiple rows. By setting the rowspan value, you can create multi-row data structures, as demonstrated in the provided examples.
3. Is there a limit to the number of columns or rows that a cell can span using colspan or rowspan?
There is no strict limit defined by HTML specifications, but practical considerations and the readability of the table should guide the use of colspan and rowspan. Excessive spanning can lead to complex and less maintainable table structures.