Introduction
HTML classes attribute is a valuable tool for organizing and styling elements on a web page. It allows you to assign one or more class names to HTML elements, enabling consistent styling or scripting for multiple elements at once.
Styling with the HTML Classes Attribute
Example 1: Styling <div> Elements
<!DOCTYPE html>
<html>
<head>
<style>
.section {
background-color: #3498db;
color: white;
border: 2px solid #2980b9;
margin: 20px;
padding: 20px;
border-radius: 8px;
}
</style>
</head>
<body>
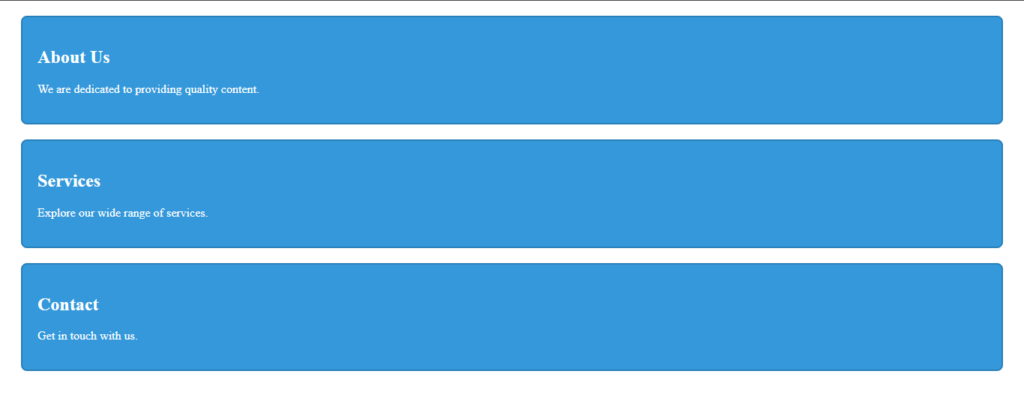
<div class="section">
<h2>About Us</h2>
<p>We are dedicated to providing quality content.</p>
</div>
<div class="section">
<h2>Services</h2>
<p>Explore our wide range of services.</p>
</div>
<div class="section">
<h2>Contact</h2>
<p>Get in touch with us.</p>
</div>
</body>
</html>
All <div> elements with the class “section” share a consistent style, promoting a uniform look across various sections of the page.
Example 2: Styling <span> Elements
<!DOCTYPE html>
<html>
<head>
<style>
.highlight {
font-size: 120%;
color: #e74c3c;
font-weight: bold;
}
</style>
</head>
<body>
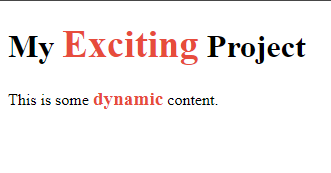
<h1>My <span class="highlight">Exciting</span> Project</h1>
<p>This is some <span class="highlight">dynamic</span> content.</p>
</body>
</html>
In this case, both <span> elements with the class “highlight” share a consistent style, ensuring a cohesive presentation.
Syntax for HTML Classes
To create a class, prepend a period (.) to a class name and define CSS properties within curly braces {}.
Example: Creating a Class “city”
<!DOCTYPE html>
<html>
<head>
<style>
.section {
background-color: #27ae60;
color: white;
padding: 10px;
border-radius: 5px;
}
</style>
</head>
<body>
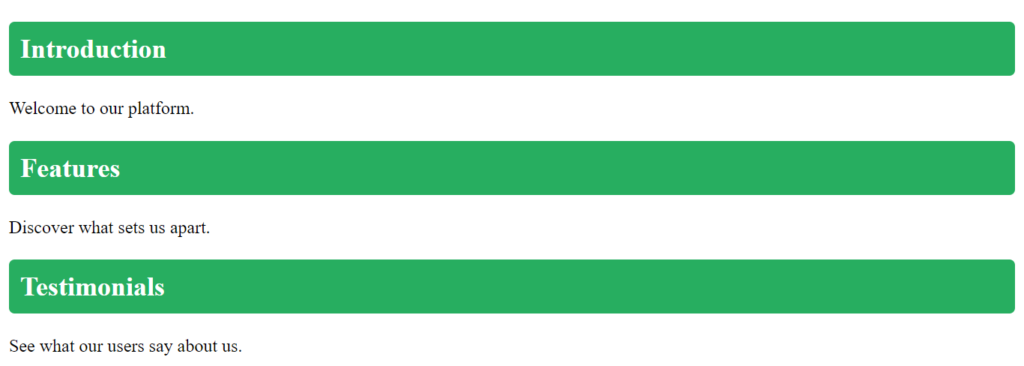
<h2 class="section">Introduction</h2>
<p>Welcome to our platform.</p>
<h2 class="section">Features</h2>
<p>Discover what sets us apart.</p>
<h2 class="section">Testimonials</h2>
<p>See what our users say about us.</p>
</body>
</html>
Working with Multiple HTML Classes
HTML elements can belong to more than one class. Simply separate class names with a space.
Example: Multiple Classes for <h2> Element
<!-- The first <h2> element belongs to both "section" and "highlight" classes -->
<h2 class="section highlight">Welcome</h2>
<h2 class="section">Features</h2>
<h2 class="section">Contact</h2>Shared HTML Classes for Different Elements
Different HTML elements can share the same class name, ensuring consistent styling.
Example: Shared Class “city” for <h2> and <p>
<!-- Both <h2> and <p> elements share the same "highlight" class -->
<h2 class="highlight">Important Note</h2>
<p class="highlight">This information requires your attention.</p>Using HTML Classes Attribute in JavaScript
JavaScript can access elements by class name, enabling dynamic manipulation.
Example: JavaScript to Hide Elements with Class “city”
<script>
function hideSections() {
var sections = document.getElementsByClassName("section");
for (var i = 0; i < sections.length; i++) {
sections[i].style.display = "none";
}
}
</script>Clicking a button with onclick="hideSections()" will hide all elements with the class “section”.
Conclusion
The HTML class attribute is a versatile tool for web development, providing a convenient way to apply styles and scripts across multiple elements. Whether for consistent styling or dynamic interactivity, understanding and using the class attribute is fundamental in modern web development.
Frequently Asked Questions
No, an HTML element can have only one class attribute. However, it can contain multiple class names separated by spaces.
2. Is the class name case-sensitive?
Yes, the class name is case-sensitive. “section” and “Section” are considered different class names.
3. Can I use the class attribute on any HTML element?
Yes, the class attribute is versatile and can be used on any HTML element.

