Crafting an Enhanced Web Experience through Content Structure
Exploring HTML Text Fundamentals: The foundation of a well-structured web page hinges on the adept use of headings and paragraphs in HTML.
<p>This is a sample paragraph, conveying a concise message.</p>
<h1>Main Heading: The Title of the Story</h1>Paragraphs are enclosed within <p> tags, while headings from <h1> to <h6> establish a hierarchy. Prioritize a logical order in headings for a coherent structure.
Structured content, encompassing headings and paragraphs, is a universal practice found in narratives, newspapers, textbooks, and magazines.

Structural Hierarchy: A Cornerstone
Structural hierarchy plays a pivotal role in user experience, SEO, and accessibility. Adhere to best practices such as using a singular <h1> as the top-level heading and maintaining a logical order for subsequent headings.
<h1>The Exciting Adventure</h1>
<p>By Alex Johnson</p>
<h2>Chapter 1: A Mysterious Beginning</h2>
<p>On a foggy morning...</p>
<h2>Chapter 2: Unveiling Secrets</h2>
<p>The protagonist discovered...</p>
<h3>The Turning Point</h3>
<p>A sudden twist in the tale...</p>Significance of Structure:
- User Experience:
- Swift content scanning.
- Augmented readability.
- SEO Influence:
- Keyword relevance in headings.
- Enhanced search engine optimization.
- Accessibility:
- Screen reader support.
- Document outlines for efficient navigation.
Semantic Enrichment with HTML
Conveying Meaning:
HTML offers semantic elements to infuse meaning into text.
<p>I am <em>thrilled</em> you weren't <em>delayed</em>.</p>
<p>This potion is <strong>extremely potent</strong>.</p><em>(emphasis) imparts italics.<strong>signifies text with substantial importance.
Presentational Elements: A Cautionary Note
Outdated elements like <b>, <i>, <u> are best avoided. Prioritize semantic alternatives.
<p>This potion is <strong>extremely potent</strong>.</p>
<p>The Starry Night (<i>Vincent van Gogh</i>) is renowned.</p>List Mastery: Effective Information Organization
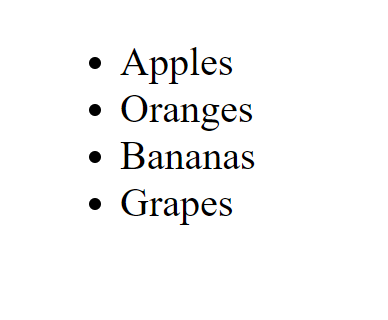
Unordered List:
<ul>
<li>Apples</li>
<li>Oranges</li>
<li>Bananas</li>
<li>Grapes</li>
</ul>
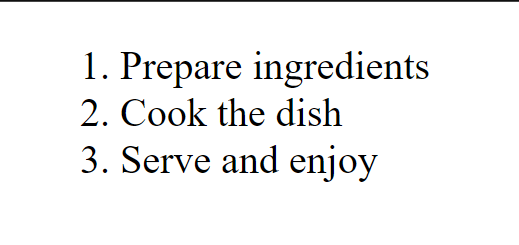
Ordered List:
<ol>
<li>Prepare ingredients</li>
<li>Cook the dish</li>
<li>Serve and enjoy</li>
</ol>
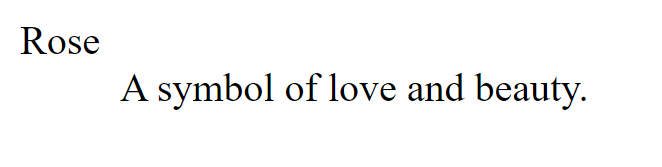
Description List:
<dl>
<dt>Rose</dt>
<dd>A symbol of love and beauty.</dd>
<!-- ... -->
</dl>
Conclusion
Mastering HTML text fundamentals is an art form, not just a technicality. It lays the groundwork for effective web communication, ensuring content isn’t merely presented but comprehensively structured for an unparalleled user experience. Embark on the next leg of your journey.
Frequently Asked Questions
Ans: HTML is the standard language for creating and structuring web pages. It uses tags to define elements such as headings, paragraphs, links, and lists.
Q2. What is HTML text fundamentals?
Ans: HTML text fundamentals involve structuring text using tags like <p> for paragraphs, <h1> to <h6> for headings, <strong> for important text, and <em> for emphasis.
Q3. What is the text in HTML?
Ans: Text in HTML is any content that is displayed on a web page, including headings, paragraphs, links, and more, structured using HTML tags.
Q4. How to structure text in HTML?
Ans: Structure text in HTML by using semantic tags appropriately: <h1> to <h6> for headings, <p> for paragraphs, <ul> or <ol> for lists, and <strong>, <em> for text emphasis.