What is HTML?
Introduction to HTML : HTML stands for HyperText Markup Language, is a basic language for creating web documents. It is used in creating the framework within which content is placed and presented in a web browser. HTML allows a developer to organize text, images, links, and other media into a coherent and user-friendly webpage. It’s the elements within HTML that give information to the search engines on how to present the content on the page—for example, headings, lists, images, links, and more. HTML is human-readable, and it uses tags to define what kind of manipulation has to be done on the text. Let’s make an attempt to understand the working of HTML by explaining it through some examples.
Why we need HTML?
HTML is essential cause it defines the structure of web content. Without HTML, web pages are nothing but plain text, lacking layout, design, or interactive elements. HTML allows making structured, accessible, and navigable web pages; it may also contain information such as text, links, videos, and forms. It acts as a skeleton where CSS (Cascading Style Sheets) and JavaScript build style and functionality.
Let discuss the with real life Example :
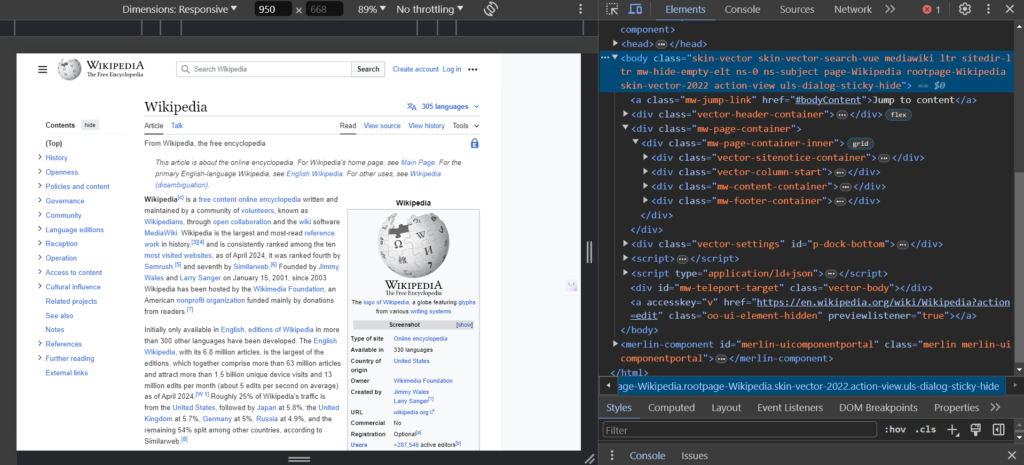
Below is a web page of Wikipedia that is made using HTML.

Now, if you press left button on the mouse and go to inspect you can see the Elements section which contains HTML tags.

As you can see in the below there is Elements section which contains HTML tag and CSS for styling:
- <body> : This tag holds the all elements of HTML.
- < a > : The anchor tag in HTML creates hyperlinks, directing users to another web page, a different part of the same web page, a file, an email address, or any other URL.
- <div> : This tag is a non-semantic HTML element that creates a division or section in a webpage. It functions as a container for other HTML elements, allowing developers to apply styles or scripts to blocks of content.
- <script >: It is used to embed or reference executable javaScript code within an HTML document.

Understanding HTML Tags
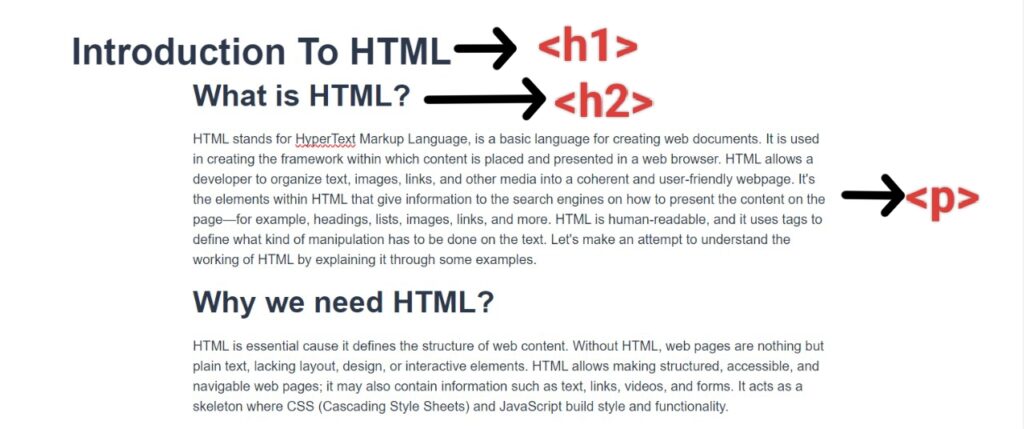
HTML tags are just like labels that tell web browsers how to display content. They are written using angle brackets, e.g., <p> , <h1 > and < h2> and normally come in pairs; one is an opening tag, and the other is a closing tag. For example, <p> is the beginning of a paragraph, while <p> is its end. These tags help to make content neat and clean, which helps the developers to make web pages in a good way.
Below is the real life Example:
Here <h1 > and < h2> are semantic tag in HTML tags

Structure of HTML document
Every HTML document adheres to a standard structure, which is an HTML skeleton that consists of the most basic components: the <!DOCTYPE>, <html>, <head>, and <body> tags. The <!DOCTYPE> declaration indicates the type of document and version of HTML that is being used. The tag is supposed to contain everything in the document. The <head> section is used to store metadata about the document, for example, the title, and links to external resources. The <body> tag contain the main, user-visible content.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Content Goes Here -->
Introduction To HTML
</body>
</html>Creating Your First HTML Page
Now that we’ve grasped the essentials of HTML, it’s time to put theory into practice by creating our first HTML page. Below is a simple HTML page that showcases a Hello World :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>Welcome to your first HTML page.</p>
</body>
</html>
Conclusion
HTML proves indispensable in crafting structured and interactive web pages, combining the principles of hypertext and markup. Its significance in web development ensures seamless navigation and effective presentation of content, aligning with the principles outlined in the provided resources. Introduction to HTML: As the backbone of the World Wide Web, HTML plays a pivotal role in providing a standardized format that browsers can interpret, fostering a consistent and user-friendly experience for website visitors.
Frequently Asked Question
HTML stands for HyperText Markup Language, is a basic language for creating web documents. It is used in creating the framework within which content is placed and presented in a web browser
HTML is essential cause it defines the structure of web content. Without HTML, web pages are nothing but plain text, lacking layout, design, or interactive elements
The <h1> tag is used in HTML to define the most important heading, typically the main title of a page.

